NộI Dung
- 01. Ma trận là một hệ thống
- 02. Tháng 4 mưa rào mang theo hoa tháng 5
- 03. Tham quan thành phố 3D
- 04. Tinh thể kỳ lạ
- 05. 1K thiên thạch
- 06. Đừng lo lắng, ong hạnh phúc!
- 07. Hình thái
- 08. Comanche
- 09. Hoa
- 10. Lông vũ
- Thích cái này? Đọc những thứ này!
Hàng năm, cuộc thi JS1K yêu cầu các nhà thiết kế web tạo một ứng dụng JavaScript tuyệt vời không lớn hơn 1k. Cuộc thi bắt đầu như một trò đùa, nhưng chất lượng cao của các bài dự thi trong những năm qua đã khiến nó trở thành một nơi giới thiệu tuyệt vời về những gì bạn có thể làm với một số ít mã.
Dưới đây là 10 bài gửi yêu thích của chúng tôi cho cuộc thi năm nay - nhưng còn rất nhiều tác phẩm tuyệt vời hơn để xem: hãy xem danh sách đầy đủ tại trang web JS1K. (Và nếu bạn muốn tham gia, bạn vẫn còn thời gian; cuộc gọi cuối cùng cho các mục nhập là nửa đêm Chủ nhật tuần này).
- Đọc tất cả các bài viết về JavaScript của chúng tôi tại đây
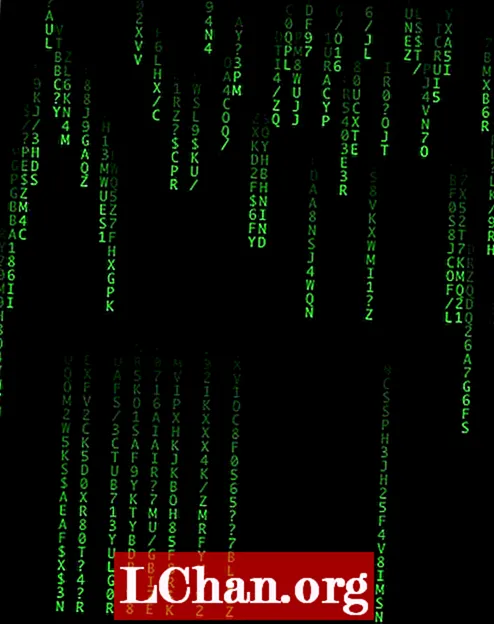
01. Ma trận là một hệ thống

Ai lại không thích thú với bản trình diễn tuyệt vời này mô phỏng lại chuỗi 'cơn mưa kỹ thuật số' nổi tiếng của Ma trận bằng cách sử dụng JavaScript được rút gọn? Nó được tạo ra bởi Pedro Franceschi chỉ với 956 byte mã.
02. Tháng 4 mưa rào mang theo hoa tháng 5

Trò chơi đánh máy đơn giản nhưng thú vị dựa trên các hình ảnh động giống như mùa xuân này được tạo ra bởi Abigail Cabunoc. Mã được nén bằng Trình biên dịch đóng cửa, sau đó được thu nhỏ thêm bằng tay, rồi cuối cùng là JS Crush.
03. Tham quan thành phố 3D

3D City Tour mang đến những gì nó hứa hẹn - góc nhìn thứ nhất về một thành phố đảo mùa xuân. Sử dụng chuột của bạn để bay qua thành phố, nhảy từ mái nhà này sang mái nhà khác hoặc lái xe với những chiếc xe trên đường phố. Bạn cũng có thể để chế độ lái tự động cho bạn thấy xung quanh. Bao gồm các tòa nhà, đường phố, biển báo giao thông, ô tô đang di chuyển, công viên, biển và hơn thế nữa, bạn sẽ rất ngạc nhiên khi Jani Ylikangas đã tạo ra tất cả những thứ này trong chưa đầy 1k.
04. Tinh thể kỳ lạ

Hoạt hình 3D tuyệt vời này của Philippe Deschaseaux đưa bạn vào một cuộc hành trình kỳ lạ qua một mỏ dưới lòng đất. "Các thợ mỏ đã ngừng hoạt động," đọc mô tả. "Họ sợ hãi. Tất cả dường như đến từ những tinh thể kỳ lạ mà một số người đã nhìn thấy. Hãy kiên nhẫn và một chút may mắn, bạn sẽ nhìn thấy chúng."
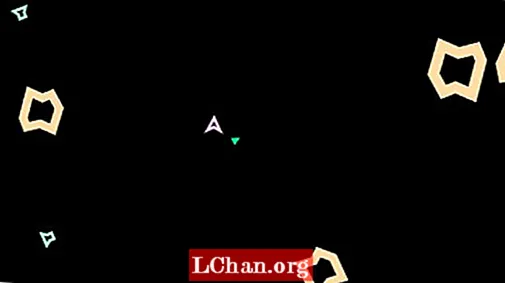
05. 1K thiên thạch

Chúng tôi là những người đam mê các trò chơi cổ điển tại Creative Bloq, vì vậy chúng tôi yêu thích sự tôn vinh Tiểu hành tinh này từ Oscar Toledo G. Nó chạy với tốc độ 30 khung hình / giây trên hầu hết các máy, mỗi trò chơi là duy nhất và như người sáng tạo giải thích, nó cung cấp "a rất nhiều chủ nghĩa hiện thực như không có âm thanh trong không gian ".
06. Đừng lo lắng, ong hạnh phúc!

Hoạt ảnh giả tự chạy 3D này có hình ảnh một chú ong bận rộn bay sang trái và phải, cỏ tươi đung đưa với tín hiệu chiều sâu, những bông hoa xinh xắn và máy ảnh di chuyển theo mọi hướng (trái, phải, lên, xuống và tiến lên) để bạn giải trí . Được tạo bởi Manuel Rülke, mã đã được giảm thiểu bằng cách sử dụng Trình biên dịch đóng cửa, được tối ưu hóa thêm bằng tay và sau đó được nghiền nát bằng JS Crush.
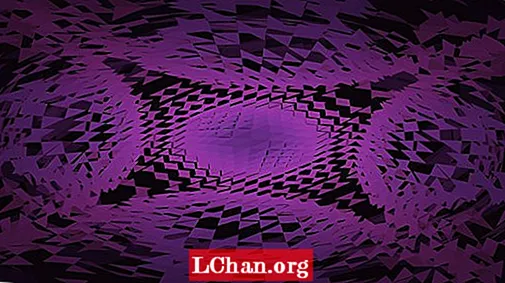
07. Hình thái

Lưới 3D tương tác này là thứ bạn phải chơi cùng. Được tạo bởi Benjamin Bill Planche, bản trình diễn sử dụng thuật toán của Họa sĩ để kết xuất lưới 3D. Sau khi chiếu từng mặt lên hệ tọa độ do máy ảnh xác định, chúng được sắp xếp theo độ sâu giảm dần để có thứ tự vẽ. Hình dạng được hiển thị là kết quả của sự lộn xộn giữa hai mắt lưới được tạo trước, một khối lập phương và một khối cầu. Để có được sự chỉnh sửa mượt mà cho các mặt, hình học khối cầu được tạo ra bằng cách ánh xạ từng đỉnh của khối lập phương (phương pháp ánh xạ khối lập phương).
08. Comanche

Sự tôn vinh này dành cho trò chơi mô phỏng máy bay trực thăng Comanche: Maximum Overkill cho phép bạn sử dụng mũi tên để điều khiển độ cao và độ lăn (độ cao ở chế độ lái tự động). Bầu trời chuyển từ ngày sang đêm và trò chơi chạy ở tốc độ 25 FPS trên một máy tính trung bình. Được thiết kế bởi Siorki, mã Packer được phát triển từ cả First Crush và JS Crush.
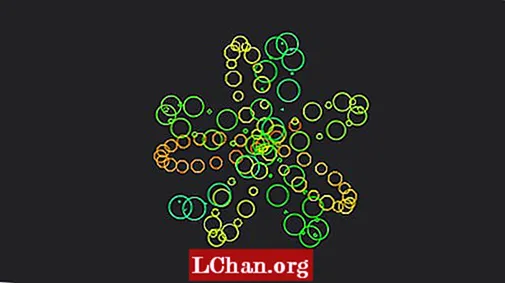
09. Hoa

Cách những vòng tròn nhấp nhô, xoay tròn này tự tạo thành hình bông hoa xoay tròn đơn giản là đẹp và phải nhìn mới tin được. Nó được tạo ra bởi Cheeseum chỉ trong 960 byte.
10. Lông vũ

Ở đây, Roman Cortes thực sự đẩy giới hạn của những gì có thể xảy ra ở mức dưới 1k với canvas 2D và phần cứng cao cấp. Hoạt ảnh đầy màu sắc này có kết xuất lông thú, đôi cánh với hiệu ứng mờ chuyển động nghệ thuật và cảnh mây 3D. Để thưởng thức trọn vẹn, bạn cần phải xem video trên một máy tính rất mạnh với Chrome. (Trong một mục khác, Furbee, hãy ra khỏi đường hầm đó càng sớm càng tốt !, Cortes đã nghiền nát Furbee của mình bằng mục nhập của Deschaseaux - vị trí số 2 trong danh sách của chúng tôi - và điều đó cũng khá khó tin.)
Thích cái này? Đọc những thứ này!
- Cách tạo ứng dụng
- Những bộ phim 3D hay nhất năm 2013
- Khám phá điều gì tiếp theo cho Thực tế tăng cường
Bạn đã thấy một sáng tạo JavaScript tuyệt vời trong 1k hoặc ít hơn chưa? Hãy cho chúng tôi về nó trong các ý kiến!