NộI Dung
- Nội dung "thực" là gì
- Được rồi, vậy thiết kế ưu tiên nội dung là gì?
- Nội dung làm nổi bật "các trường hợp cạnh" - tức là thế giới thực
- Bắt đầu với nội dung thực giúp bạn đúng với vị trí của người dùng ngay từ đầu
- 3 công cụ giúp bạn làm việc với nội dung thực
- Webflow CMS
- Plugin Craft Data cho Sketch
- API trình tạo người dùng ngẫu nhiên

Trước khi đi sâu vào những lợi ích đối với trải nghiệm người dùng, hãy làm rõ các điều khoản của chúng tôi một chút.
Đầu tiên, mặc dù bạn thường nghe mọi người thảo luận về khái niệm này là "thiết kế với dữ liệu, ”Tôi thích sử dụng Nội dung, vì nó nắm bắt tốt hơn những gì một nhà thiết kế làm việc với. Rốt cuộc, bạn sẽ không thường gọi một hình ảnh là “dữ liệu”, phải không? Nếu nó hữu ích, bạn có thể coi nội dung là “dữ liệu trong ngữ cảnh”.
Nội dung "thực" là gì
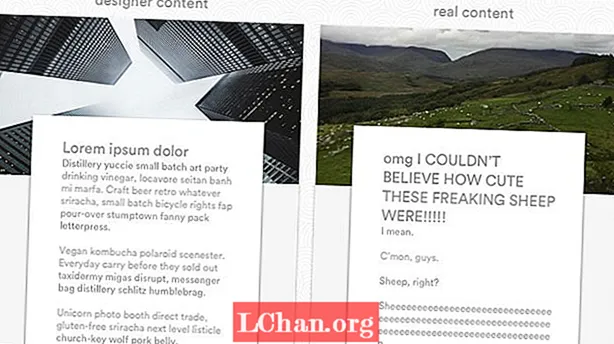
Ở đâu đó trong quá trình phát triển của thiết kế, ai đó có ý tưởng rằng bạn không thực sự nhu cầu văn bản thực để tạo ra một thiết kế. Đó là bạn có thể chỉ cần ném vào một số tiếng Latinh tùy ý cho đến khi nội dung "thực sự" đã sẵn sàng. Vì thế, lorem ipsum và nhiều, nhiều chi nhánh ít nhiều mang phong cách hipster của nó.
Nhưng gần đây, mọi người bắt đầu nhận ra điều đó thực sự điên rồ như thế nào. Chắc chắn rồi, một số các dạng nội dung chỉ có thể được đưa vào bất kỳ thiết kế cũ nào và được gọi là "tốt".
Nhưng thông thường, đó không phải là trường hợp. Ngay cả blog “chuẩn” của bạn cũng thường có nhiều loại nội dung khác nhau, bao gồm các bài báo, phỏng vấn, nghiên cứu điển hình, hướng dẫn, v.v. Mỗi loại có thể chắc chắn được hưởng lợi từ một bản trình bày độc đáo được thiết kế để làm nổi bật các đặc điểm độc đáo của loại nội dung.
Nhập thiết kế với nội dung thực. Đây là một nhánh của thiết kế ưu tiên nội dung yêu cầu các nhà thiết kế không chỉ bắt đầu với nội dung mà còn bắt đầu với thực tế nội dung mà những người thực trong thế giới thực lộn xộn, thực sự tạo ra và chia sẻ.
Lưu ý rằng nội dung "thực" có thể bao gồm:
- Hình ảnh thực tế và cập nhật trạng thái từ những người bình thường
- Nội dung do khách hàng sản xuất cho các trang web tự do
- Bản sao được đánh bóng được sản xuất bởi những người viết quảng cáo chuyên nghiệp
Được rồi, vậy thiết kế ưu tiên nội dung là gì?
Thiết kế ưu tiên nội dung ưu tiên việc tạo nội dung của trang web - hoặc đánh giá và phân tích nội dung hiện có - trước thiết kế bắt đầu.
Điều đó không có nghĩa là nội dung không thể được lặp lại và tinh chỉnh một cách nhanh chóng khi quá trình thiết kế đã bắt đầu. (Trên thực tế, điều đó hoàn toàn nên làm, để đảm bảo rằng bản sao và thiết kế đang nói với cùng một giọng nói.) Điều đó chỉ có nghĩa là bạn phải biết bạn đang làm việc với cái gì trước khi bắt đầu làm việc với nó.
Với các điều khoản của chúng tôi, hãy cùng tận dụng những lợi ích của việc thiết kế với nội dung thực.
Nội dung làm nổi bật "các trường hợp cạnh" - tức là thế giới thực
Các nhà thiết kế yêu thích nội dung lý tưởng. Và bạn không thể đổ lỗi cho họ: làm đẹp nội dung là một phần nhỏ trong những gì họ làm. Nhưng trong thế giới thực, rất ít người tạo ra nội dung đẹp.
Thay vào đó, họ tham gia vào trang web mới nóng bỏng, điền vào một nửa trường hồ sơ của họ, tải lên một bức ảnh của hai người và gọi nó là một ngày. Hoặc họ viết "tiêu đề thực sự dài" và tải các bức ảnh có độ phân giải thấp lên blog của họ.
Đó là cuộc sống thực.
Khi bạn hiểu điều đó, bạn không dừng lại thiết kế hồ sơ người dùng "lý tưởng" có:
- Tên ngắn gọn, họ và tên Anglo Saxon
- Hàng trăm bức ảnh đẹp, được cung cấp thường xuyên
- Các đoạn văn bản ngắn
- Một loạt các "cập nhật" sống động bao gồm tất cả các loại nội dung
Bạn làm một trong những điều đó, chắc chắn.
Nhưng những trò giễu cợt khác của bạn lại làm nổi bật thế giới thực. Một thế giới đầy:
- Tên dài
- Tên cần được liệt kê bằng nhiều ngôn ngữ
- Tên chạy từ phải sang trái, không phải từ trái sang phải
- Ảnh thưa thớt, thiếu sáng, cắt xén vụng về
- Hình đại diện ngớ ngẩn thay cho ảnh chụp đầu
- "Chia sẻ" thực sự chỉ là các liên kết đơn thuần, không có bình luận, tạo ra các bản xem trước trống rỗng
Đây không phải là “trường hợp cạnh tranh”. Chúng là những bức ảnh chụp nhanh từ thế giới thực, lộn xộn, mất trật tự. Bạn càng hiểu rõ điều đó, bạn càng hiểu rõ hơn về người dùng của mình - và cách thiết kế cho họ.

Và đừng để ví dụ trên làm bạn hiểu nhầm, lợi ích của việc thiết kế với nội dung thực không chỉ dừng lại ở mạng xã hội. Chúng áp dụng cho bất kỳ trang web nào sử dụng nội dung được tạo bởi những người không phải là bạn. Tức là tất cả chúng.
Rốt cuộc, chỉ cần tưởng tượng chế giễu một blog mà mỗi dòng tiêu đề dài đúng ba từ. Bạn thậm chí nói chuyện cho người biên tập blog, anh bạn ?!
Bắt đầu với nội dung thực giúp bạn đúng với vị trí của người dùng ngay từ đầu
Hầu hết khách truy cập trang web không đến với thiết kế tuyệt đẹp, tương tác “thú vị” hoặc bản sao lắt léo.
Họ đến để tìm thông tin họ cần để hoàn thành công việc.
Bằng cách tiếp cận nội dung đầu tiên cho thiết kế của bạn, sau đó tiến thêm một bước để sử dụng thực tế nội dung, bạn ưu tiên cố gắng hiểu cả hai:
- Những gì bạn phải làm việc với
- Những gì người dùng cuối đang tìm kiếm
Và điều đó giúp bạn đảm bảo rằng thông tin phù hợp được làm nổi bật ở đúng vị trí trong thiết kế cuối cùng.
Theo một nghĩa nào đó, khi bạn ưu tiên sản xuất hoặc phân tích nội dung trước thiết kế, bạn đang đi theo con đường mà người dùng của bạn sẽ làm: lội qua một biển thông tin để tìm kiếm những gì bạn cần. Bằng cách tự mình thực hiện quy trình đó, bạn sẽ hiểu rõ hơn về những gì có sẵn, những gì khách hàng muốn và cách tổ chức nội dung của bạn để giúp họ hiểu rõ hơn về những gì bạn (hoặc khách hàng của bạn) cung cấp.
3 công cụ giúp bạn làm việc với nội dung thực
Rõ ràng, bạn có thể đưa nội dung thực vào bất kỳ công cụ thiết kế nào để mang lại độ trung thực hơn cho các thiết kế web và sản phẩm của bạn. Nhưng có một số công cụ thực sự tỏa sáng khi bạn làm việc với nội dung thực.
Webflow CMS

Ra mắt vào cuối năm 2015, CMS trực quan của Webflow hoạt động tuyệt vời với quy trình làm việc ưu tiên nội dung. Chỉ cần tạo Bộ sưu tập từ 13 khối xây dựng cơ bản (từ hình ảnh đến liên kết đến tham chiếu đến các Bộ sưu tập khác) để tạo cấu trúc hoàn toàn tùy chỉnh, nhập nội dung của bạn, sau đó bắt đầu làm việc với nội dung đó để xây dựng thiết kế hoàn hảo. Bạn thậm chí có thể lấy dữ liệu “giả” mẫu để bắt đầu quá trình thiết kế của mình.
Plugin Craft Data cho Sketch

Plugin Sketch và Photoshop miễn phí này từ InVision LABS cho phép bạn lấy nội dung thực từ các tệp của riêng bạn, các trang web hiện có hoặc tệp JSON và cắm nó ngay vào thiết kế của bạn.
API trình tạo người dùng ngẫu nhiên

Nếu bạn là người viết mã hoặc Photoshopper, Trình tạo người dùng ngẫu nhiên cho phép bạn tạo các đối tượng JSON, SQL, CSV hoặc YAML mà bạn có thể đặt ngay vào thiết kế của mình.