
NộI Dung
- 01. Đơn giản hóa Gmail
- 02. Quang phổ
- 03. Quét CSS 2.0
- 04. Amino
- 05. Sizzy
- 06. Bảng màu trang web
- 07. Checkbot
- 08. Toby
- 09. DomFlags
- 10. Highly Highlighter
Công cụ dành cho nhà phát triển của Chrome thật tuyệt vời, nhưng bạn có thể thêm nhiều tính năng thú vị hơn nữa vào trình duyệt internet của mình để giúp thiết kế và phát triển web dễ dàng hơn.
Tất nhiên, có rất nhiều công cụ khác xung quanh để tăng tốc mọi thứ, hãy xem bài đăng các công cụ thiết kế web yêu thích của chúng tôi. Tuy nhiên, hiện tại, đây là 30 tiện ích mở rộng Chrome yêu thích của chúng tôi dành cho các nhà thiết kế và nhà phát triển web.
01. Đơn giản hóa Gmail

Nếu bạn nhận thấy Gmail đang trở nên quá lộn xộn so với lợi ích của nó, hãy nói lời chào với Đơn giản hóa Gmail, tính năng này quét sạch tất cả các mảnh vụn và các quyết định giao diện người dùng không tốt đã len lỏi vào nó trong vài năm qua. Được tạo ra bởi nhà thiết kế chính cũ của Gmail, Michael Leggett, nó sẽ loại bỏ tất cả những thứ lộn xộn gây mất tập trung và mang đến cho bạn một phiên bản chức năng và gọn gàng hơn.
02. Quang phổ

Chứng mù màu ở một số loại ảnh hưởng đến khoảng 200 triệu người trên toàn thế giới, nhưng việc phục vụ họ thường thấp trong danh sách kiểm tra khả năng tiếp cận của các nhà thiết kế. Tuy nhiên, với Spectrum, bạn có thể nhanh chóng kiểm tra trang web của mình để chống lại các dạng thiếu thị lực màu sắc khác nhau và đảm bảo rằng mọi thứ đều rõ ràng.
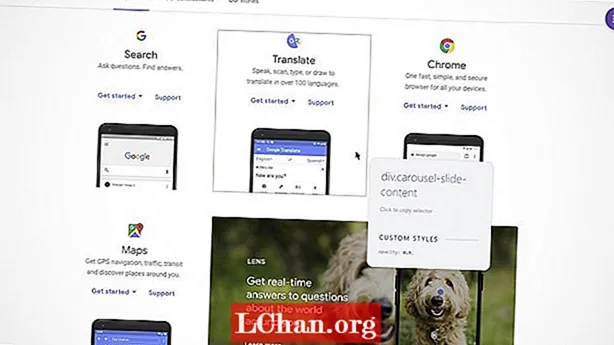
03. Quét CSS 2.0

Công cụ nhà phát triển của Chrome là một cách tiện dụng để kiểm tra dưới nắp ca-pô để xem cách một trang web hoạt động, nhưng CSS Scan 2.0 thậm chí còn dễ dàng hơn nếu đó là CSS bạn muốn xem. Di chuột qua bất kỳ phần tử nào và CSS của phần tử đó sẽ xuất hiện trong chế độ xem bật lên, cho phép bạn sao chép các quy tắc của phần tử đó chỉ bằng một cú nhấp chuột. Bạn có thể sử dụng nó để sao chép các phần tử cụ thể từ các chủ đề hoặc mẫu để điều chỉnh cho mục đích sử dụng của riêng bạn và nó rất tốt để gỡ lỗi mã của riêng bạn.
04. Amino

Đây là một công cụ CSS tuyệt vời khác. Amino là một trình chỉnh sửa CSS trực tiếp cho phép bạn tạo các biểu định kiểu trong trình duyệt và áp dụng chúng trong thời gian thực cho các trang web. Nó cho phép bạn thực hiện các thay đổi thiết kế vĩnh viễn một cách hiệu quả đối với bất kỳ trang web nào bạn truy cập và nếu bạn đã đăng nhập vào Chrome bằng tài khoản Google của mình thì các biểu định kiểu sẽ được đồng bộ hóa để có thể truy cập chúng từ Chrome trên tất cả các thiết bị máy tính để bàn của bạn.
05. Sizzy

Ngày nay, thiết kế web đáp ứng đã có sẵn và bạn muốn có một cách đơn giản để kiểm tra thiết kế của mình trên nhiều chế độ xem, Sizzy rất đáng để xem. Nó sẽ hiển thị cho bạn một chế độ xem tương tác của trang của bạn được hiển thị trên một số kích thước màn hình thiết bị khác nhau, đồng thời bạn cũng có thể hiển thị và ẩn bàn phím thiết bị mô phỏng cũng như chuyển đổi giữa chế độ dọc và ngang.
06. Bảng màu trang web

Lần tới khi bạn nhìn thấy một trang web sử dụng màu sắc tuyệt vời, đây là một cách đơn giản để tận dụng nó. Bảng màu trang web trích xuất các màu chính từ trang web và tạo bảng màu có thể chia sẻ mà bạn có thể dễ dàng hiển thị cho các cộng tác viên. Bạn cũng có thể tải xuống mẫu Sketch và cũng có hỗ trợ Adobe Swatch.
07. Checkbot

Đảm bảo rằng tất cả các liên kết trên trang web của bạn thực sự hoạt động là một chiến thắng về khả năng sử dụng tức thì và đó cũng là một cách tốt để cải thiện SEO của bạn. Checkbot là một tiện ích mở rộng của Chrome giúp kiểm tra các liên kết bị hỏng, tiêu đề trùng lặp, chuỗi chuyển hướng, HTML / JS / CSS không hợp lệ và hơn thế nữa, vì vậy bạn có thể nhanh chóng kiểm tra trang web của mình để tìm các liên kết xấu và sửa chúng.
08. Toby

Sự thật được mọi người thừa nhận rằng vào thời điểm bạn mở Chrome được vài giờ, nó sẽ là một tổ hợp các tab khó hiểu với chiều rộng bằng ngón tay út của bạn. Toby là một cách tuyệt vời để chế ngự chúng; với nó, bạn có thể sắp xếp tất cả các tab đó thành bộ sưu tập các liên kết như một giải pháp thay thế cho vô số dấu trang riêng lẻ, giúp quản lý chúng dễ dàng hơn nhiều.
09. DomFlags

Tăng tốc triệt để các quy trình của các phần tử tạo kiểu với DomFlags, một tiện ích mở rộng thực sự tuyệt vời cho phép bạn tạo phím tắt cho các phần tử DOM. Nó giống như có các dấu trang để điều hướng DOM; điều này sẽ thay đổi cách bạn làm việc với DevTools.
10. Highly Highlighter

Đây là một cách thú vị để thu hút mọi người vào cuộc thảo luận: Cho phép bạn chia sẻ những điểm nổi bật từ các bài báo trên web, vì vậy bạn có thể thu hút sự chú ý đến những nội dung quan trọng nhất của bài viết.
Tiếp theo: 10 tiện ích mở rộng khác của Chrome