
NộI Dung
- 01. Chặn lưới
- 02. Tinh chỉnh áo sơ mi
- 03. Tinh chỉnh quần
- 04. Đường may và đường khâu
- 05. Bản đồ dịch chuyển
- 06. Kiểm tra bản đồ bề mặt
- 07. Kết cấu ở Mari
- 08. Quần áo họa tiết
- 09. Tóc và cọng
- 10. Phát triển nhìn Viz
- 11. Kết cấu Prop trong Quixel
- 12. Lắp ráp cảnh
- 13. Tổng hợp các thẻ

Sau khi xem phần đầu tiên của bộ phim truyền hình Daredevil, tôi biết mình phải tạo 3D art của riêng mình cho nhân vật Daredevil mặc bộ đồ cảnh sát màu đen của anh ấy. Đối với cảnh này, tôi thực sự cố gắng tạo ra sự giống với nam diễn viên Charlie Cox và có được cảm giác u ám tổng thể của chương trình. Việc tạo ra cảm giác đó thực sự phức tạp hơn tôi tưởng tượng, vì nó rất tối và tương phản. Do đó, tôi đã phải điều chỉnh rất nhiều ánh sáng và bộ đổ bóng để có được vẻ ngoài như mong muốn.
Đầu tiên, tôi lên kế hoạch cho bối cảnh và bố cục của mình, thu thập rất nhiều hình ảnh từ chương trình và concept art của truyện tranh Daredevil, sau đó tôi bắt đầu chia nhỏ những công cụ tôi cần để hoàn thành nhân vật của mình. Ngay từ đầu, tôi đã biết quá trình thách thức nhất sẽ là tạo ra mưa và 'ẩm ướt' vì lượng tài nguyên máy móc được sử dụng để đạt được điều này.
Tôi sử dụng Maya và ZBrush để tạo mô hình và điêu khắc, Mari và Quixel để tạo họa tiết và V-Ray làm trình kết xuất chính
Các công cụ chính mà tôi sử dụng là Maya và Zbrush để tạo mô hình và điêu khắc. Tôi đã dành rất nhiều thời gian để thực hiện các đặc điểm giải phẫu nên tôi không phải quay lại quá trình này. Tôi sử dụng Mari và Quixel để tạo họa tiết, và V-Ray làm trình kết xuất chính.
Tất cả mọi thứ được kết xuất trong 32 bit .exr vượt qua và mỗi ánh sáng là một lần vượt qua khác nhau.Bằng cách này, tôi có toàn quyền kiểm soát cảnh và tôi có thể chơi với cường độ, độ bão hòa, độ tương phản và những thứ khác trong Photoshop.
Hướng dẫn này sẽ trình bày quy trình phát triển giao diện của tôi, hy vọng sẽ hữu ích cho bạn. Tôi chọn thực hiện hầu hết các dự án cá nhân của mình để chúng có thể phù hợp với phim điện ảnh hoặc đường ống VFX. Bắt đầu nào!
Tìm tất cả các tài sản bạn cần ở đây.
01. Chặn lưới

Khi tôi đã có lưới cơ sở với cấu trúc và tỷ lệ phù hợp, tôi sẽ tạo hình giải phẫu và các đặc điểm trên khuôn mặt. Sau đó, tôi phân nhóm khuôn mặt để sau này tôi có thể tách nó ra và đi lên cao hơn với số lượng đa giác. Khi toàn bộ lưới đã hoàn thành, tôi bắt đầu kiểm tra quần áo bằng cách trích xuất hình học từ lưới chính. Để điêu khắc giải phẫu, tôi chỉ sử dụng cọ đơn giản - thường là sáu loại: Standard, Clay, ClayBuildup, Dam_Standard, Move và hPolish.
02. Tinh chỉnh áo sơ mi

Khi tôi đã có cấu trúc liên kết phù hợp cho áo sơ mi, sau đó tôi bắt đầu điêu khắc các nếp gấp. Vì đây là loại quần áo rất chật và sẽ ướt nên các nếp gấp phải có cảm giác ôm sát cơ thể. Tôi quyết định làm mẫu vải trong quá trình tạo mẫu, thay vì tạo họa tiết. Vì vậy, tôi chọn hai hình ảnh có thể xếp được; một cho thân áo sơ mi và một cho nửa tay áo. Sau đó, đối với miếng đệm cánh tay, tôi áp dụng mẫu HexTile cho tab Tiếng ồn bề mặt.
03. Tinh chỉnh quần

Đối với quần tây, tôi sử dụng quy trình tương tự như đối với áo sơ mi nhưng lần này các nếp gấp dữ dội hơn nhiều, vì vải dày và lỏng hơn nhiều. Tôi cũng cần có độ căng cần thiết ở chân phải với các thanh giữ gậy, chúng đang thắt chặt vải. Đối với các nếp gấp, tôi sử dụng bàn chải Standard, Slash 3, hPolish và Dam_Standard.
04. Đường may và đường khâu

Sau khi tinh chỉnh các chi tiết, tôi thêm các mũi khâu và đường nối bằng cách sử dụng Dam_Standard và Standard brush, áp dụng alpha và bật chức năng Lazy Mouse. Bạn có thể sử dụng quy trình này khi tạo họa tiết hoặc trực tiếp trong bản đồ thông thường, tuy nhiên tôi luôn cố gắng kết hợp nó vào quy trình tạo mô hình.
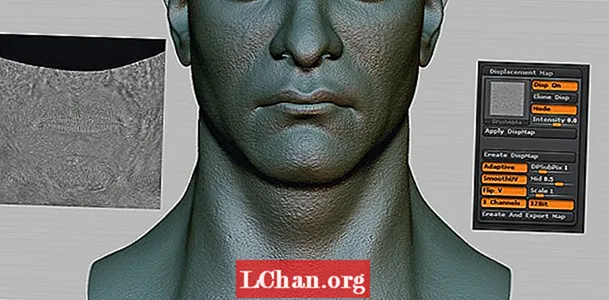
05. Bản đồ dịch chuyển

Trước khi bắt đầu tạo họa tiết màu trong Mari, tôi nhập lưới mặt và tạo Bản đồ dịch chuyển bằng cách sử dụng dữ liệu quét không bão hòa. Sau đó, với bản đồ tôi đã tạo ở Mari, tôi nhập một Công cụ sửa đổi độ dịch chuyển vào ZBrush, tôi sẽ nướng nó vào mô hình. Sau đó, tôi thêm các chi tiết điêu khắc bổ sung, đặc biệt là các nếp nhăn mà diễn viên có. Đây là những gì tôi xuất dưới dạng Bản đồ dịch chuyển 32.bit của mình.
06. Kiểm tra bản đồ bề mặt

Khi sử dụng bản đồ dịch chuyển hoặc bản đồ thông thường, luôn luôn khó khăn để biết liệu cường độ có đủ tốt hay không. Vì vậy, khi tôi có tất cả bản đồ bề mặt cho nhân vật, tôi chuyển đến Maya và tạo ánh sáng hai điểm trong studio và tạo Clay Shader thô cho mọi bản đồ tôi sử dụng. Sau đó tôi kiểm tra điều này trong V-Ray. Nó giúp tôi nhận thấy những điều chỉnh mà tôi cần thực hiện đối với bản đồ. Sau đó tôi xuất lại, vì vậy tôi đã có mọi thứ sẵn sàng để vẽ kết cấu.
07. Kết cấu ở Mari

Tôi thích những khuôn mặt có họa tiết ở Mari vì bạn có sẵn rất nhiều hành động và tài nguyên. Tôi bắt đầu sử dụng các lớp thủ tục cho màu cơ bản. Sau đó, tôi thêm thông tin chụp ảnh và một số lớp điều chỉnh về độ bão hòa và độ tương phản. Cuối cùng, tôi sơn gốc cây bằng tay. Khi bản đồ màu đã sẵn sàng, tôi chuyển sang các bản đồ phụ như Specular, Gloss, SSS, SSS Amount, Second Specular và Gloss.
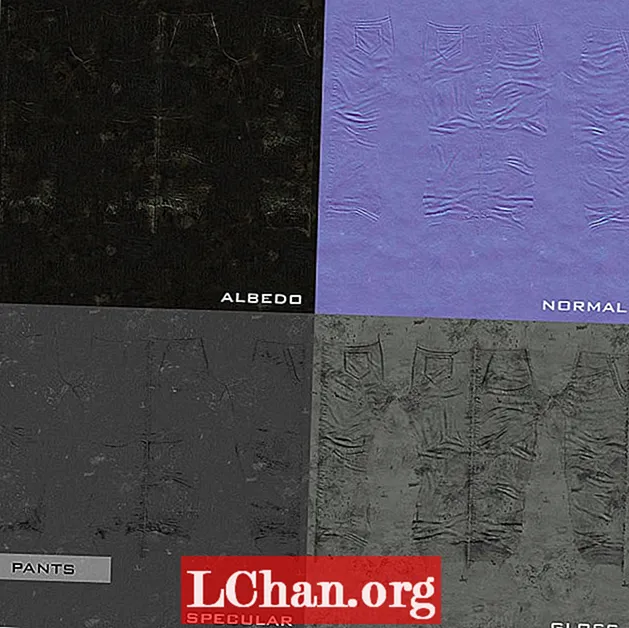
08. Quần áo họa tiết

Đối với quần áo, tôi sử dụng bộ Quixel. Đây là một công cụ tuyệt vời nếu bạn muốn giảm thời gian vẽ họa tiết, vì về cơ bản bạn làm việc trên mọi bản đồ cùng một lúc và có quyền tự do chỉnh sửa từng tài liệu. Đối với vải, tôi sử dụng các chất liệu thông minh và điều chỉnh mặt nạ ở độ bóng và đặc sắc. Sau đó, tôi thêm một số bụi bẩn và xé toạc tất cả bên trong Quixel và thực hiện một số tinh chỉnh trực tiếp trong bản đồ trong Photoshop.
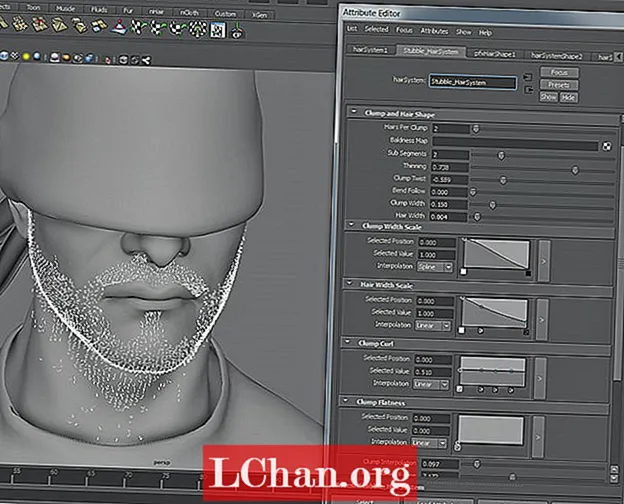
09. Tóc và cọng

Tôi sử dụng hệ thống nHair để tạo tóc và râu. Sử dụng nHair với VRayHairMtl, bạn có thể có được một cái nhìn rất thực tế. Tôi thiết lập ba hệ thống tóc để có các biến thể khác nhau trong hành vi của dòng tóc, cũng như tông màu, tỷ lệ và chiều rộng.
10. Phát triển nhìn Viz

Bây giờ mọi thứ đã được thiết lập, đã đến lúc nhấn kết xuất và xem giao diện của nhân vật. Đối với bản xem trước phát triển giao diện, tôi đặt ánh sáng ba điểm trong studio và HDRI, giống như ánh sáng môi trường. Điều này giúp ích rất nhiều khi điều chỉnh shader của bạn, đặc biệt là tóc và da, vì đây có lẽ là những shader khó nhất để đạt được vẻ tự nhiên.
11. Kết cấu Prop trong Quixel

Mọi nội dung và giá đỡ trong cảnh đều được kết cấu bằng Quixel, nhưng lần này thay vì sử dụng trình xem 3DO của nó, tôi sử dụng Marmoset để thử nghiệm các kết cấu. Tôi theo dõi một đường ống PBR đặc biệt / độ nhám; bằng cách này, tôi biết nếu nó trông đẹp trong Marmoset, trong V-Ray nó sẽ trông đẹp hơn. Vì V-Ray không hỗ trợ khe nhám, bạn chỉ cần đảo bản đồ của mình và cắm nó vào khe độ bóng và bản đồ đặc biệt vào khe phản chiếu.
12. Lắp ráp cảnh

Bây giờ đã đến lúc hiển thị hình ảnh cuối cùng. Điều quan trọng là bố cục bố cục phải tốt, vì vậy bạn nên tạo chiều sâu cảnh bằng cách chồng chéo lên nhau. Chồng các đối tượng của bạn nhiều nhất có thể, bằng cách này, hình ảnh của bạn sẽ đọc tốt hơn và bạn sẽ có được độ sâu cần thiết. Tôi đặt khoảng 12 đèn cho toàn cảnh, vì vậy tôi có thể có được tâm trạng ánh sáng như mong muốn.
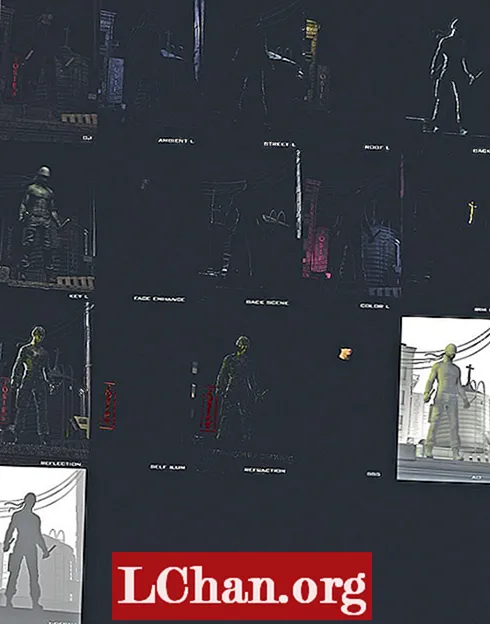
13. Tổng hợp các thẻ

Mỗi ánh sáng là một đường truyền riêng biệt, để cung cấp toàn quyền kiểm soát hình ảnh. Tôi kết thúc với 25 lần vượt qua trong Photoshop. Đối với kết hợp, tôi đặt đèn xung quanh và GI sau đó nhân độ tắc của môi trường xung quanh. Tôi thêm các đường sáng bằng cách sử dụng chế độ Linear Dodge hoặc Screen Blending, và phía trên các đèn, tôi thêm SSS, tự chiếu sáng, phản chiếu và khúc xạ bằng cách sử dụng cùng một chế độ hòa trộn. Ở trên cùng, tôi sử dụng Z-Depth, các lớp hiệu chỉnh màu sắc và các hiệu ứng bài đăng dưới dạng khói.
Bài viết này ban đầu xuất hiện trong Tạp chí Thế giới 3D số 211; mua nó ở đây.


