NộI Dung
- Biết định nghĩa của bạn
- Chữ số trong điều hướng
- Chữ số trong lịch
- Chữ số trong dữ liệu
- Năm ví dụ để kiểm tra
- 01. GeckoBoard
- 02. Imaginista
- 03. Solo
- 04. Mùa hè ở Tennessee
- 05. Autostrada Pedemontana Lombarda
Như với bất kỳ công cụ thiết kế nào, các chữ số nên được sử dụng như một phần của tổng thể khái niệm - chúng biểu thị ý nghĩa thông qua số lượng hoặc trình tự. Bạn có thể sử dụng chúng để dẫn mọi người qua danh sách, thu hút người dùng vào lịch hoặc trình tự điều hướng của bạn.
Biết định nghĩa của bạn
Sẽ không có hại gì khi biết rằng các chữ số là biểu tượng kiểu chữ của các con số. Vì vậy, ví dụ: '5' là số của số 'năm'.
Chữ số trong điều hướng
Chữ số có thể được sử dụng trong các lược đồ điều hướng ngắn. Nhiều hơn hai phần, nhưng ít hơn bảy phần, thường là tốt nhất. Một danh sách dài có thể khiến bạn cảm thấy choáng ngợp. Cố gắng sử dụng các chữ số để làm cho danh sách của bạn ngắn gọn và dễ quét.
Chữ số trong lịch
Những ngày quan trọng nhất trong lịch được xác định bởi nội dung và ngữ cảnh. Nếu bạn đang xem lại các cuộc chiến tranh cổ đại thì năm có lẽ là con số quan trọng nhất. Tuy nhiên, nếu bạn đang sản xuất một thiết kế lịch cho một kịch bản ngày nay hoặc đánh dấu một bài đăng trên blog, thì trọng tâm phải là một ngày cụ thể chứ không phải năm.
Chữ số trong dữ liệu
Thông tin ngày càng có sẵn dưới dạng số liệu trong thiết kế web và điều này có thể tạo ra một số kết quả tuyệt vời. Các chữ số dữ liệu phải dễ phân biệt và dễ đọc. Kích thước có thể là một cách tuyệt vời để thu hút sự chú ý đến các số liệu, nhưng điều quan trọng là phải giữ lại tham chiếu trực quan đến nhãn hoặc nguồn thông tin để các số vẫn hữu ích.
Năm ví dụ để kiểm tra
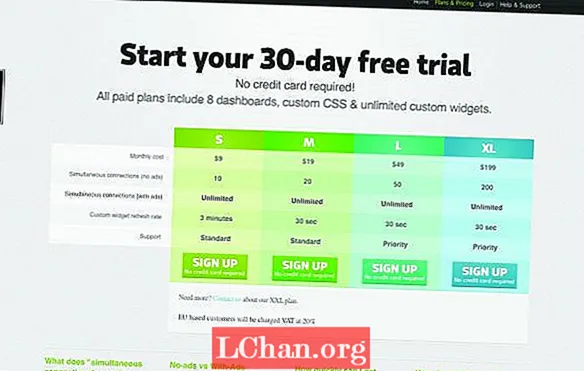
01. GeckoBoard

Một trong những thiết kế dữ liệu tốt nhất mà tôi thấy năm nay là dành cho ứng dụng bảng trạng thái doanh nghiệp GeckoBoard. Những người này sử dụng số liệu thống kê và bố cục tuyệt vời, được gắn nhãn rõ ràng, với việc sử dụng các chữ số một cách có ý nghĩa.
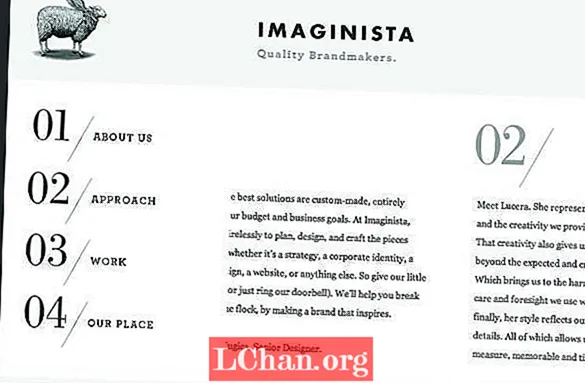
02. Imaginista

Các chữ số trang nhã xếp chồng lên nhau trong một điều hướng ngắn cho cửa hàng thiết kế Imaginista. Các nhà phát triển đã lặp lại các con số trên toàn bộ trang web ngang.
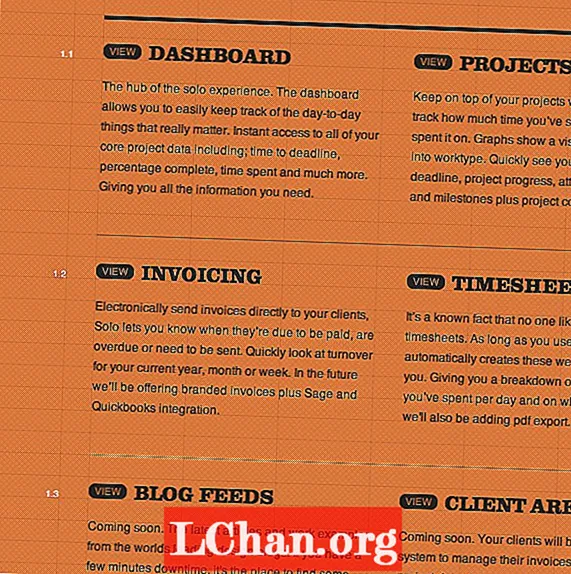
03. Solo

Solo, một ứng dụng quản lý dự án tự do, sử dụng các chữ số trong toàn bộ giao diện của nó, với một ví dụ tuyệt vời về số thập phân trên trang chủ của nó.
04. Mùa hè ở Tennessee

Mùa hè ở Tennessee là một địa điểm du lịch tuyệt vời, nhưng tôi thích nhất là hệ thống đánh số phụ. Các chữ số được xếp chồng lên nhau với tiêu đề và phụ đề tạo nên một cách tiếp cận tuyệt đẹp.
05. Autostrada Pedemontana Lombarda

Sử dụng dữ liệu để thu hút mọi người vào trang web của bạn có thể đóng vai trò như một loại quảng cáo nội bộ, kéo họ vào miền của bạn sâu hơn. Trang web cho mạng lưới đường bộ của Ý Autostrada Pedemontana Lombarda sử dụng các chữ số theo cách này, cùng với dữ liệu biểu đồ.
Nếu bạn đã thấy bất kỳ ví dụ nào về các trang web sử dụng chữ số để có hiệu quả tuyệt vời, tại sao không đề cập đến chúng trong các nhận xét?