.net: Vấn đề với hầu hết các trang web nhà hàng là gì? Và thú cưng của bạn ghét điều gì?
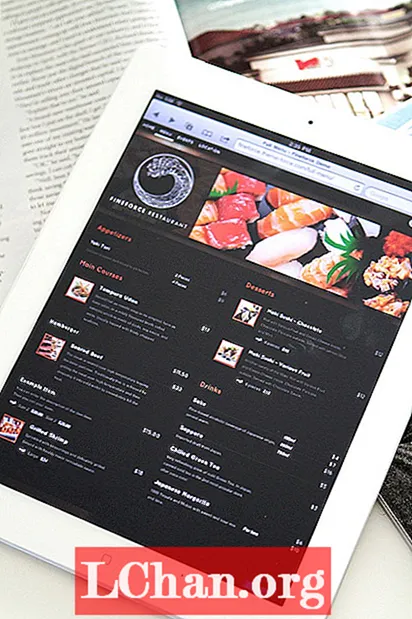
Noel Tock: Luôn là một câu hỏi hay! Vấn đề lớn nhất cũng là con vật cưng của tôi; một chủ nhà hàng nghĩ rằng bầu không khí và không gian của nhà hàng của họ nên được phản ánh trên trang web, thường không liên quan đến tiêu chuẩn, khả năng tiếp cận hoặc quan trọng nhất là chính khách hàng tiềm năng. Điều này đôi khi sẽ bao gồm hiển thị màn hình giật gân, phát nhạc giống như trong chính nhà hàng hoặc chỉ đơn giản là có một mê cung nội dung Flash do các hiệu ứng 'nhanh chóng'. Trong quá trình này, một số phần nội dung quan trọng nhất bị mất; thời gian mở cửa, địa điểm, thực đơn đồ ăn, v.v. có sẵn rõ ràng. Với happytables, chúng tôi đang thay đổi điều đó.
.net: Tại sao bạn tạo www.better-restaurant-websites.com?
NT: Phần lớn vì hai lý do. Một mặt, đó là một nỗ lực trung thực để quảng bá doanh nghiệp của chúng tôi mà không sử dụng các hình thức tiếp thị gián đoạn hoặc có vấn đề. Một cách tối ưu, chúng tôi muốn có thể phát triển hoàn toàn từ lưu lượng truy cập không phải trả tiền và truyền miệng (ngay cả khi điều đó có nghĩa là phải đợi lâu hơn một chút). Ban đầu, tôi mất một ngày để viết mã các ý tưởng thiết kế (kết hợp WordPress và LESS là một quy trình làm việc nhanh) và một ngày khác để tập hợp nội dung lại với nhau. Những gì tôi tung ra về cơ bản là sản phẩm khả thi tối thiểu, một cách để thử nghiệm một ý tưởng mà không cần đầu tư quá nhiều thời gian vào nó. Nói cách khác, nó là nguyên mẫu của một ý tưởng lớn hơn.
Mặt khác, chúng tôi là tín đồ lớn của mã nguồn mở (toàn bộ khuôn khổ nhà hàng của chúng tôi là trên github) vì vậy chúng tôi không bao giờ quá lo lắng về việc đưa ra nội dung chất lượng hoặc cho web biết chúng tôi đang làm gì. Ban đầu, ý tưởng là tạo ra loại nội dung này cho người dùng của chúng tôi, để phục vụ như một hướng dẫn các phương pháp hay nhất (chúng tôi cung cấp cho họ một trang web, nhưng chúng tôi không thể đưa ra quyết định chụp ảnh cho họ). Sau khi suy nghĩ về khái niệm vài tuần một lần, cuối cùng tôi quyết định chọn một trang web tách biệt khỏi các bảng hạnh phúc. Thiết kế trực quan chỉ được nhấp chuột từ giây phút này sang khoảnh khắc tiếp theo và tôi đã dành 12 giờ tiếp theo để mã hóa nó trong trình duyệt.

.net: Phản hồi như thế nào? Trang web có hoạt động như một công cụ tiếp thị cho happytables, dịch vụ WordPress của bạn cho nhà hàng không?
NT: Với sự đầu tư thời gian ít ỏi từ phía tôi, phản hồi rất tuyệt vời.Khi trang web đã sẵn sàng để khởi chạy, phạm vi nỗ lực tiếp thị của tôi chỉ giới hạn ở việc tôi tweet về nó. Nó đã nhận được một số sức hút tốt từ cộng đồng WordPress và sau đó vào buổi tối, Chris Coyier đã tweet nó:
Điều này đã tạo cho trang web rất nhiều động lực. Chúng tôi chắc chắn không nói đến hàng triệu khách truy cập, nhưng các nhận xét đính kèm với các tweet cá nhân và mức tăng xếp hạng tìm kiếm tích cực kể từ đó là một dấu hiệu tuyệt vời về tiềm năng của nó. Đó là một thành công ở chỗ nó chắc chắn đáng để chúng tôi phát triển nó hơn nữa và mở rộng trang web với các bản cập nhật định kỳ.
Về kết quả hữu hình, chúng tôi đã có một số lượt đăng ký và thú vị là, sự quan tâm cao một cách không tương xứng đối với chương trình nhãn trắng của chúng tôi. Tất cả đều đang đi đúng hướng, chỉ cần bắt đầu thực hiện một số công việc thực tế trên trang web ngay bây giờ.

.net: Giá happytables giảm như thế nào kể từ khi ra mắt vào cuối năm ngoái?
NT: Trước happytables, chúng tôi đã bán các chủ đề WordPress dưới dạng Theme Force và sau đó chuyển sang một giải pháp được lưu trữ đầy đủ. Về mặt nào đó, lần ra mắt trước này (dưới cái tên Theme Force) thực sự tuyệt vời nhưng đồng thời cũng rất tệ. Có rất nhiều lượt đăng ký, nhưng đường cong học tập của một người nghiệp dư am hiểu web (thậm chí không nói về các nhà phát triển web ở đây) so với một chủ nhà hàng, đơn giản là hai thế giới khác nhau. Người dùng ở tất cả các cấp độ kỹ năng đăng ký dùng thử và muốn “chơi thử” với nó trước khi đầu tư thêm thời gian. “Thời gian chơi” đó là tất cả về ấn tượng đầu tiên, tuy nhiên không ai đọc hướng dẫn sử dụng. Điều đó tốt cho những người có một chút công nghệ, nhưng người dùng ngoại tuyến điển hình hoàn toàn bị mất, vì vậy điều quan trọng là các giải pháp như thế này phải trực quan nhất có thể.
Về cơ bản, đó là thách thức lớn nhất, làm thế nào để làm cho người dùng phần lớn ngoại tuyến cảm thấy hiệu quả trong giải pháp của chúng tôi trong vòng 15 phút đầu tiên. Chúng tôi đã làm rất nhiều về khía cạnh đó và tiếp tục làm như vậy, đặc biệt là với những cải tiến nhỏ như đưa các tùy chọn màu lên mặt trước thực tế của trang web, giờ đây nó tương tác hơn rất nhiều. Chúng tôi cũng đã đơn giản hóa thương hiệu hơn rất nhiều bằng cách đổi tên thành happytables. Thay vì nghe giống như một cửa hàng mẫu hoặc có một bảng màu WordPress xanh lam, giờ đây chúng tôi trông giống như một giải pháp độc lập hơn rất nhiều. Điều này rất quan trọng đối với chúng tôi về việc thống nhất hình ảnh mà chúng tôi đưa ra trực tuyến.
.net: Tại sao bạn quyết định sử dụng vi dữ liệu Schema.org?
NT: Chúng tôi có ba lĩnh vực chính giúp chúng tôi cải thiện sản phẩm của mình: phản hồi của khách hàng, phân tích và xu hướng ngành. Trong trường hợp thứ hai, chúng tôi luôn sẵn lòng đánh giá khả năng tích hợp tiềm năng của các công nghệ mới nổi vào các bảng hạnh phúc. Chúng tôi đã bắt đầu với Rich Snippets (tập trung vào Google) và sau đó chuyển sang Schema (Google, Bing, Yahoo). Theo nghĩa đen, chúng tôi không có cách nào có thể làm tổn thương trang web của mình, vì vi dữ liệu không cản trở trang web về khả năng truy cập và có tác động không đáng kể đến thời gian tải. Sau khi theo dõi kết quả tìm kiếm trong một vài tuần, điều đó trở nên không cần bàn cãi (và các công cụ tìm kiếm chỉ ngày càng tốt hơn trong việc triển khai dữ liệu bổ sung trong kết quả tìm kiếm).
.net: Điều gì tiếp theo cho happytables?
NT: Tại thời điểm này, chúng tôi đang tập trung vào việc thực hiện các bước lặp thông minh. Điều này có nghĩa là chọn hai đến ba điều để cải thiện trong vòng một tháng và sau đó xem những thay đổi đó hoạt động như thế nào cho một thứ khác (sau đó lặp lại). Đối với chúng tôi, điều quan trọng là phải thất bại nhanh và thất bại thường xuyên, đơn giản vì chúng tôi muốn làm những gì tốt nhất cho người dùng của mình.
Trước mắt, chúng tôi sẽ tiếp tục tập trung vào khả năng sử dụng của trang web cũng như tối ưu hóa các chủ đề của chúng tôi. Điều cuối cùng chúng tôi muốn làm là lao vào các tính năng mới (nếu có, chúng tôi đã loại bỏ chúng). Trong khoảng thời gian ngắn này, chúng tôi đã nhận được phản hồi tích cực to lớn và thực sự mong đợi trong thời gian còn lại của năm 2012, nhu cầu chắc chắn không thiếu.