
NộI Dung
- Phần mềm mới
- 01. Google Dòng tin
- Ưu điểm
- Nhược điểm
- Thí dụ
- 02. Cây bảo vệ
- Ưu điểm
- Nhược điểm
- Thí dụ
- 03. Khuôn khổ Baker
- Ưu điểm
- Nhược điểm
- Thí dụ
- 04. Bản tổng hợp Laker
- Ưu điểm
- Nhược điểm
- Thí dụ
- 05. Xuất bản Kindle cho các tạp chí định kỳ
- Ưu điểm
- Nhược điểm
- Thí dụ
- 06. Adobe Digital Publishing Suite
- Ưu điểm
- Nhược điểm
- Thí dụ
- 07. WordPress
- Ưu điểm
- Nhược điểm
- Thí dụ
- 08. Magaka
- Ưu điểm
- Nhược điểm
- Thí dụ
- 09. Thiết kế tạp chí của riêng bạn
- Ưu điểm
- Nhược điểm
- Thí dụ
- 10. Facebook
- Ưu điểm
- Nhược điểm
- Thí dụ
- Phần kết luận
- Thích cái này? Đọc những thứ này!
Hãy để tôi đoán. Bạn có một đội ngũ khổng lồ gồm các nhà thiết kế và nhà phát triển có tay nghề cao, những người sử dụng ngân sách không giới hạn của bạn để xuất bản nội dung đẹp, được viết tốt của bạn thường xuyên cho mọi loại thiết bị. Sau đó, mỗi thiết bị sẽ được kiểm tra để đảm bảo rằng đó là trải nghiệm trực quan và dễ đọc cho khách hàng trung thành của bạn. Hmmm ... có lẽ không phải là thực tế đối với hầu hết chúng ta.
Tin tốt là các đăng ký kỹ thuật số đang tăng lên và mọi người đang mua thiết bị để đọc nhiều nội dung hơn. Đây là thời điểm thú vị cho các ấn phẩm kỹ thuật số và các thị trường như Apple’s Newsstand đang giúp người tiêu dùng tìm thấy nhiều hơn những gì họ thích và đăng ký một cách dễ dàng.
Nhưng đây là vấn đề: phiên bản thiết bị, khả năng phần cứng, hệ điều hành, thông số kỹ thuật bộ nhớ và mọi thứ khác đang thay đổi hàng ngày. Lượng nội dung mọi người đọc và tương tác cũng vậy. Các nhà xuất bản cần có khả năng tiếp cận nhiều đối tượng nhất có thể trong khi vẫn duy trì quy trình làm việc và ngân sách hợp lý. Sao có thể như thế được?
Phần mềm mới
Các công cụ mới dành cho chủ sở hữu trang web, người quản lý nội dung và nhà xuất bản cũng đang phát triển. Dưới đây, bạn sẽ tìm thấy các bài đánh giá về 10 phương pháp đưa nội dung của bạn đến với nhiều đối tượng hơn. Tôi đã bao gồm những ưu và nhược điểm cho từng công cụ cũng như các trang web mẫu để bạn có thể thấy kết quả cuối cùng của chúng khi thực hiện. Một số yêu cầu một nhà phát triển dày dạn kinh nghiệm trong khi những người khác thì có nhiều plug-n-play hơn. Dù kịch bản của bạn là gì, chắc chắn có một cái gì đó ở đó để đáp ứng nhu cầu của bạn và xây dựng khán giả của bạn.
Mọi thứ tôi đề cập dưới đây có thể giúp tạo nội dung hoạt động ở nhiều nơi. Tôi đặc biệt không bao gồm các sản phẩm chỉ tạo tài liệu PDF hoặc chỉ ứng dụng Flash hoặc chỉ xuất bản lên iPad, chẳng hạn.
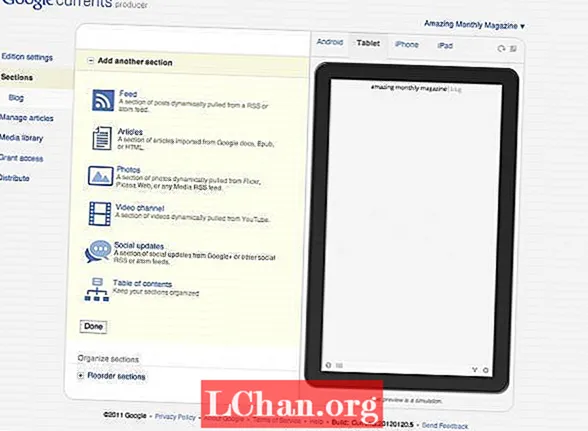
01. Google Dòng tin
Google Dòng tin có thể kéo và thả khi chúng xuất hiện. Nền tảng tự phục vụ dành cho nhà xuất bản cho phép bạn tạo các phần khác nhau của ấn phẩm và xem nó trong trình mô phỏng dành cho Android, máy tính bảng, iPad hoặc iPhone. Bạn có thể nhập các bài viết từ Google Documents, tải lên phương tiện hoặc tạo các phần từ nguồn cấp RSS hoặc trang Google+. Miễn là bạn biết rằng sản phẩm cuối cùng sẽ trông giống với nhiều ứng dụng tổng hợp tin tức và bạn đồng ý với điều đó, bạn sẽ thích tạp chí Nội dung.
Ưu điểm
Nếu bạn đang bắt đầu từ đầu và không có ngân sách, đây có lẽ là một nơi tuyệt vời để bắt đầu. Trình mô phỏng tích hợp cung cấp phản hồi tức thì tốt đẹp về giao diện bạn đang tạo.
Nhược điểm
Tôi thấy hệ thống không trực quan. Thông thường, các phần tôi đã tạo hoạt động ở một số định dạng đầu ra chứ không phải các định dạng khác, và đôi khi rất khó để gỡ lỗi. Nếu bạn có một nhà thiết kế, nó có thể khiến họ phát điên. Bạn không có nhiều quyền kiểm soát đối với đầu ra, chủ đề hoặc kiểu dáng của tạp chí.
Thí dụ
Good sử dụng bố cục lưới cơ bản của Google Dòng tin để chia tạp chí của mình thành các phần như 'Tin tức', 'Kinh doanh' và 'Thiết kế. Bản thân các phần này tương tự như bố cục kiểu Flipboard với các thao tác vuốt để phân trang.

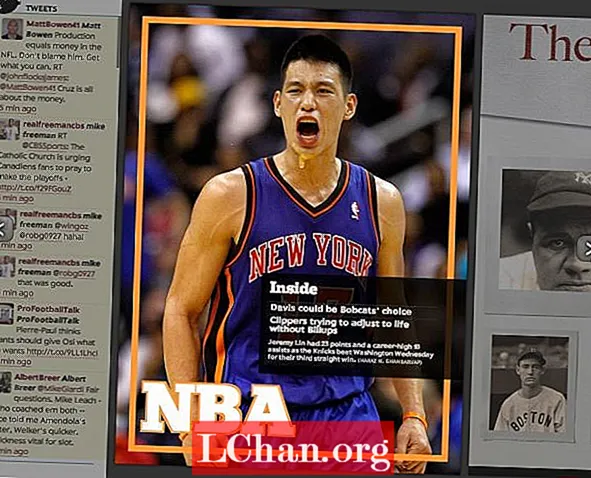
02. Cây bảo vệ
Treesaver là một khung công tác JavaScript giúp tạo các bố cục theo kiểu tạp chí, được phân trang bằng cách sử dụng HTML5 và CSS3. Điều hướng tạp chí Treesaver rất trực quan và bố cục động sẽ điều chỉnh lại để phù hợp với mọi kích thước màn hình.
Ưu điểm
Treesaver có lẽ là định dạng tốt nhất ở đây cho nội dung bạn đọc trên một chuyến tàu đông đúc. Thao tác vuốt nhanh, trực quan để thay đổi trang dễ dàng hơn nhiều so với việc cuộn và cố gắng giữ nguyên vị trí của bạn. Chỉ cần "swish" và bạn có thể nhanh chóng đọc qua các bài báo.
Khung hình ảnh đáp ứng của Treesaver đảm bảo rằng thiết bị tải xuống hình ảnh có kích thước phù hợp. Điều này thật tuyệt vì các hình ảnh không nhất thiết phải giống nhau, điều này có thể rất hiệu quả đối với các nhà quảng cáo.
Nhược điểm
Treesaver không có một hệ thống quản lý nội dung chính thức, duy nhất được liên kết với nó, vì vậy có thể tốn nhiều thời gian để xây dựng nội dung bằng tay hoặc tạo một hệ thống để tạo nội dung có định dạng Treesaver. Có một trình cắm cho Expression Engine (EESaver) và một cho Django (DjTreesaver), đồng thời cũng có các mẫu và bản soạn sẵn.
Thí dụ
Sporting News đã tạo ấn bản kỹ thuật số của họ với Treesaver và nó hoạt động tuyệt vời như một ứng dụng iPad cũng như trong trình duyệt trên máy tính để bàn.

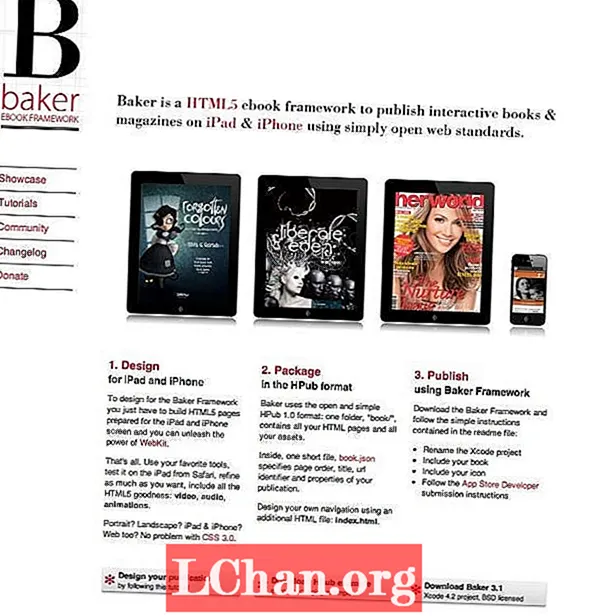
03. Khuôn khổ Baker
Baker là một khuôn khổ sách điện tử HTML5 để xuất bản sách và tạp chí tương tác sử dụng các tiêu chuẩn web mở. Bạn tạo sách của mình dưới dạng tập hợp các tệp HTML, CSS, JS và hình ảnh. Sau đó, để tạo ứng dụng iOS, hãy thả chúng vào một thư mục có tệp kê khai book.json tùy chỉnh và xây dựng bằng cách sử dụng dự án Baker Xcode. Nguồn tốt nhất của các tính năng và lỗi là trên trang Github, điều này sẽ cung cấp cho bạn ý tưởng về những gì được hỗ trợ và những gì cần tránh.
Ưu điểm
Đã có một số sách và tạp chí do Baker tạo trong App Store, vì vậy khuôn khổ này đang hoạt động với nhiều người.
Hỗ trợ cho Newsstand của Apple được tích hợp trong phiên bản Baker mới nhất, vì vậy, nội dung của bạn có thể có trong Newsstand theo mặc định nếu bạn chọn.
Nhược điểm
Mặc dù có một bộ tệp sách HTML mẫu để tải xuống trên Github, nhưng không có nhiều hướng dẫn về những gì bạn có thể hoặc nên làm để tận dụng tối đa nền tảng này.
Thí dụ
Baker giữ một danh sách cập nhật các sách và tạp chí được tạo bằng khuôn khổ của họ. Cách tốt nhất để có được cảm nhận về họ là tải xuống một số và xem qua. Trong khi bạn có thể sử dụng sách mẫu HTML5 của họ làm mẫu cho sách HTML5, Baker tập trung vào sách dành cho thiết bị iOS.

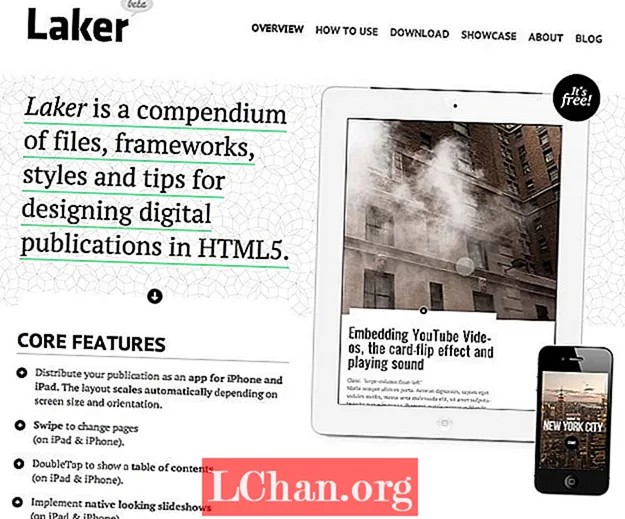
04. Bản tổng hợp Laker
Laker Compendium được xây dựng dựa trên The Baker Framework, nhưng nó tập trung nhiều hơn vào khía cạnh HTML5 của các ấn phẩm kỹ thuật số so với Baker, tập trung nhiều hơn vào các ấn phẩm iOS. Laker là một tập hợp các tệp, hướng dẫn thiết kế và phong cách để tạo một ấn phẩm bằng HTML5 cũng có thể được chuyển đổi sang ứng dụng iOS. Nó tận dụng những thứ như Less Framework, jQuery và jPlayer cũng như để nâng cao thiết kế và các thành phần tương tác của các sáng tạo của nó.
Ưu điểm
Trang web của Laker có chi tiết tuyệt vời về các tính năng và thành phần của nó, vì vậy bạn có thể rất nhanh chóng xem những phần nào có sẵn và cách sử dụng chúng.
Nhược điểm
Để tận dụng lợi thế của Laker một cách tốt nhất, bạn cần phải rất thoải mái với những thứ như Less và jQuery. Nếu bạn đã quen thuộc với chúng, bạn có thể tạo ra những thiết kế đẹp, nhưng nếu không, các ấn phẩm của bạn có thể bị hạn chế một chút.
Thí dụ
Phòng trưng bày của Laker bao gồm cả tạp chí và sách có thể tải xuống trong App Store. Chương trình nghị sự về ô tô, được tạo ra bởi tác giả của The Laker Compendium, cung cấp một cái nhìn tổng quan tuyệt đẹp về những gì mà các ấn phẩm của Laker Compendium có thể thực hiện.

05. Xuất bản Kindle cho các tạp chí định kỳ
Kindle Publishing cho các tạp chí định kỳ hiện đang trong giai đoạn thử nghiệm. Tuy nhiên, hệ thống này rất dễ sử dụng và biến nội dung của bạn thành phiên bản .mobi mà bạn có thể cung cấp miễn phí trên trang web của mình hoặc bán qua thị trường Amazon. Nhiều thiết bị đọc sách điện tử phổ biến cũng có thể đọc định dạng .mobi.
Ưu điểm
Nguồn thu nhập được tạo sẵn chắc chắn sẽ giúp bạn bán nội dung của mình dễ dàng hơn.
Nhược điểm
Định dạng được Kindle cho phép hiện tại có một chút hạn chế, vì vậy bạn có thể phải thử nhiều phiên bản nội dung của mình trước khi hài lòng với giao diện của nó.
Thí dụ
Một đăng ký Kindle hàng tháng cho Washington Post có giá 11,99 đô la và bao gồm một bản dùng thử miễn phí trong hai tuần. Các vấn đề được gửi không dây đến Kindle của bạn hàng ngày và nó hỗ trợ tất cả các thiết bị trong gia đình Kindle, ngoại trừ Kindle Cloud Reader.

06. Adobe Digital Publishing Suite
Mặc dù Adobe Digital Publishing Suite hiện đang tập trung vào việc tạo trải nghiệm đọc kỹ thuật số tương tác cho các thiết bị máy tính bảng, nhưng họ đang có dấu hiệu mở rộng sang quy trình sản xuất HTML5 và đa nền tảng hơn cho các thiết bị. Hệ thống hiện bao gồm các dịch vụ được lưu trữ và công nghệ xem. Nó được sử dụng bởi các nhà xuất bản dựa rất nhiều vào InDesign vì nó tiết kiệm thời gian tích hợp. Tuy nhiên, gần đây họ đã công bố kế hoạch nâng cấp hệ thống hiện tại của mình để cho phép bố trí lỏng thông qua HTML5. Điều này sẽ mang lại cho các nhà xuất bản cơ hội xuất bản trên nhiều nền tảng bao gồm các kích thước thiết bị di động khác nhau.
Ưu điểm
Rất ít thay đổi về quy trình làm việc đối với những người đã quen thuộc với các sản phẩm của Adobe.
Nhược điểm
Hiện tại, các định dạng đầu ra chỉ dành cho máy tính bảng: iPad và Android.
Thí dụ
Adobe’s Publishing Gallery có nhiều ấn phẩm khác nhau mà bạn có thể tải xuống ngay bây giờ cho iPad và máy tính bảng Android, bao gồm cả sách hướng dẫn du lịch và tạp chí từ khắp nơi trên thế giới.

07. WordPress
WordPress là CMS cho nhiều ấn phẩm trực tuyến, chẳng hạn như tạp chí Contents và Bangor Daily News. WordPress là một cách hay để cho phép nhiều tác giả tự thêm nội dung vào một ấn phẩm đồng thời mang lại cho nhà xuất bản nhiều cơ hội để tùy chỉnh giao diện. Bangor Daily News đã xây dựng một hệ thống rất thú vị cho phép họ xuất bản từ Google Documents sang WordPress và sau đó lên Adobe InDesign cho ấn bản in của họ.
Ưu điểm
Cộng đồng xung quanh WordPress rất lớn, vì vậy khả năng cao là các plugin bạn yêu cầu cho những thứ như tư cách thành viên, nội dung giới hạn cho người không đăng ký và định dạng di động, đã tồn tại.
Nhược điểm
WordPress về bản chất là một công cụ viết blog. Vì vậy, nếu bạn đang tìm kiếm thứ gì đó để xuất bản nội dung hàng ngày hoặc hàng tuần thì đó có thể là lựa chọn phù hợp. Tuy nhiên, nếu bạn đang tìm kiếm một ấn phẩm được đóng gói hơn, chẳng hạn như tạp chí hàng tháng có phần mở đầu và kết thúc, nó có thể sẽ yêu cầu tùy chỉnh.
Thí dụ
Nội dung được bắt đầu vào tháng 11 năm 2011 và được dành cho chiến lược nội dung, xuất bản trực tuyến và công việc biên tập cho trường học mới.

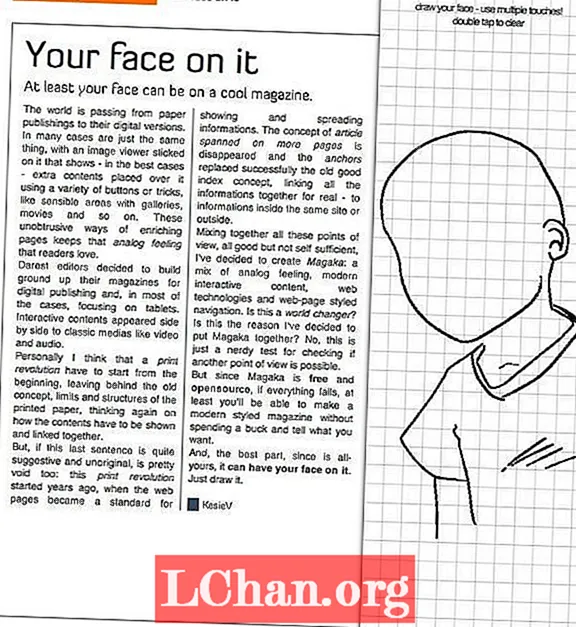
08. Magaka
Magaka là một khuôn khổ tạp chí HTML hoạt động trên nhiều thiết bị và trình duyệt. Tuy nhiên, định dạng của nó rất khác với nhiều hệ thống khác được thảo luận trong bài viết này. Magaka hoạt động bằng cách tải một tệp HTML tải khung Magaka và sau đó kéo dữ liệu tạp chí từ cấu trúc JSON. Điều này bao gồm siêu dữ liệu, tiêu đề, mục lục và mọi thứ ở giữa. Trên thực tế, bạn thậm chí có thể chỉ định nhiều phiên bản ấn phẩm của mình trong cấu trúc đó và hiển thị phiên bản chính xác dựa trên kích thước màn hình, hướng và các tính năng của thiết bị.
Ưu điểm
Tạp chí mẫu có một số thành phần tương tác độc đáo và thú vị chẳng hạn như hình vẽ, tạo cảm giác thú vị khi đọc.
Nhược điểm
Đối với một người không quen thuộc hoặc không quen với JSON và JavaScript, Magaka có thể cảm thấy quá phức tạp lúc đầu.
Thí dụ
Tạp chí Mẫu do Magaka cung cấp chủ yếu là thú vị vì tính tương tác của nó. Ví dụ: bạn có thể vẽ mình trong tạp chí, khám phá các tùy chọn điều hướng khác nhau, xem các quảng cáo thử nghiệm và thử đọc theo cả chiều ngang và chiều dọc. Đây có thể không phải là tạp chí đẹp nhất, nhưng nó chắc chắn mang lại trải nghiệm hấp dẫn.

09. Thiết kế tạp chí của riêng bạn
Nếu bạn cảm thấy thoải mái khi thiết kế và tạo HTML, tại sao không thử tạo HTML của riêng bạn từ đầu? Đối với các ấn phẩm nhỏ có chuyên môn nội bộ, HTML là một khung linh hoạt. Các hệ thống lưới như 960, Blueprint và Golden Grid System đều là những hệ thống tốt để giúp cung cấp cấu trúc cơ bản cho thiết kế của bạn. Không có khuôn mẫu nào là thú vị đối với một số người và mơ hồ đáng sợ đối với những người khác. Nhưng nếu bạn muốn có nhiều khả năng sáng tạo và không thích cảm giác bị gò bó trong một khuôn khổ, có lẽ thiết kế từng trang từ đầu là phù hợp với bạn.
Ưu điểm
Không có giới hạn nào, bạn chắc chắn không cố gắng biến thiết kế của mình vào một khuôn khổ không phù hợp.
Nhược điểm
Việc thiếu cấu trúc có thể hơi quá thoáng đối với một số người.
Điều này chỉ phù hợp với một nhóm có kỹ năng HTML và CSS xuất sắc và có thể rất tốn thời gian.
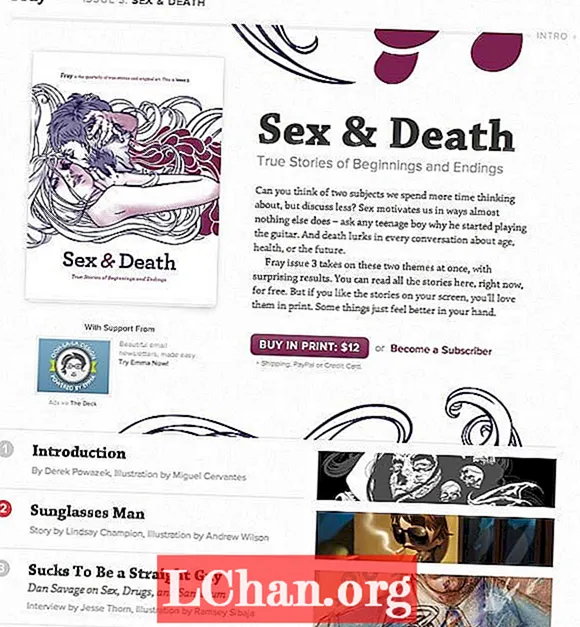
Thí dụ
Fray đã xuất hiện dưới một số hình thức kể từ năm 1996. Hiện đây là một loạt sách được sản xuất độc lập, mỗi cuốn tập trung vào một chủ đề kể chuyện trung tâm. Bạn có thể mua các vấn đề của họ trên trang web, đăng ký hoặc xem các phiên bản HTML. Các bài viết ở dạng HTML đơn giản và cuộn theo chiều dọc, mỗi bài viết đi kèm với tác phẩm nghệ thuật tùy chỉnh.

10. Facebook
Trong vài tháng qua, chúng tôi đã thấy sự gia tăng các nhà xuất bản sử dụng Facebook để phân phối nội dung của họ. Ví dụ, The Guardian và Wall Street Journal đã tạo ra các ứng dụng Facebook hoạt động bằng cách xuất bản các câu chuyện lên Facebook và cho phép người đọc bình luận và tương tác với các câu chuyện bên trong Facebook.
Ưu điểm
Facebook cung cấp đối tượng sẵn sàng, vì vậy tiềm năng khám phá khách hàng và độc giả mới là rất lớn.
Nhược điểm
Các ứng dụng có nhiều tài liệu đọc có xu hướng chia sẻ quá mức và làm phiền bạn bè của độc giả, những người có thể tắt tiếng hoặc ẩn hoạt động.
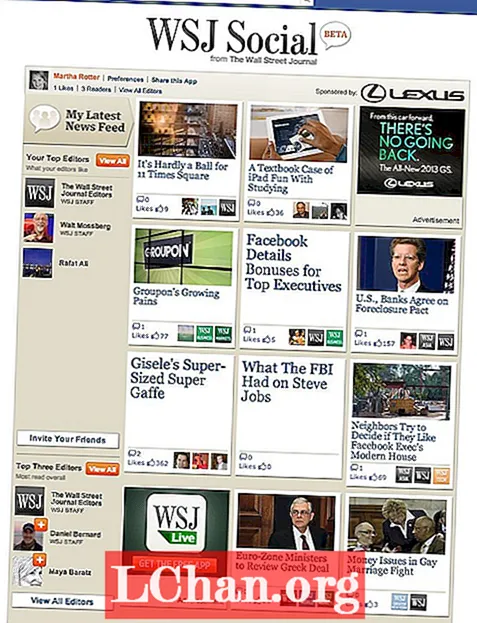
Thí dụ
Wall Street Journal Social cung cấp các bài báo của mình miễn phí qua Facebook và chia sẻ chúng trên tường của người dùng theo mặc định. Đối với những người dành nhiều thời gian mỗi ngày trên Facebook, đây có vẻ là một cách tốt để xuất bản và phân phối tin tức và bài báo.

Phần kết luận
Cái gì tiếp theo? Đó là một câu hỏi chưa được trả lời. Không có câu trả lời rõ ràng cho các vấn đề như cuộn so với phân trang. Các cử chỉ trực quan và hướng dẫn giao diện người dùng khác nhau giữa các thiết bị. Mọi người hào hứng với nội dung tương tác cho giáo dục, nhưng rõ ràng là nó hiệu quả hơn hoặc tăng khả năng hiểu như thế nào? Vẫn còn rất nhiều điều để nghiên cứu và khám phá, đó là lý do tại sao đây là một khu vực hấp dẫn vào thời điểm hiện tại. Nhưng để đọc thêm từ những người đang suy nghĩ nhiều về lĩnh vực này, hãy xem một số nhà văn và diễn giả có ảnh hưởng sau đây về các ấn phẩm kỹ thuật số và trải nghiệm đọc.
- Craig Mod
- Khôi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Talking New Media)
Cũng hãy xem các sự kiện hàng năm này:
- Hội nghị TOC (Công cụ thay đổi) từ O’Reilly
Martha Rotter là đồng sáng lập của Woop.ie và gần đây đã ra mắt tạp chí công nghệ Ailen Idea. Martha thường xuyên viết về công nghệ và xuất bản kỹ thuật số. Cô giảng dạy về phát triển web tại Đại học Quốc gia Ireland và điều hành OpenCoffee Dublin.
Thích cái này? Đọc những thứ này!
- Cách tạo ứng dụng
- Tải xuống các phông chữ miễn phí tốt nhất
- Các phông chữ web miễn phí tốt nhất cho các nhà thiết kế
- Các mẫu tờ rơi hữu ích và đầy cảm hứng
- Những bộ phim 3D hay nhất năm 2013
- Khám phá điều gì tiếp theo cho Thực tế tăng cường
- Tải xuống các kết cấu miễn phí: độ phân giải cao và sẵn sàng sử dụng ngay bây giờ


