
NộI Dung
- Thu hẹp khoảng cách
- Làm cho họ liên quan
- 01. MailChimp
- 02. Squarespace
- 03. Tôi bắn anh ta
- 04. Nhà
- 05. Sân chơi
Thông thường, khi chúng tôi bắt đầu làm việc trên một thiết kế trang web mới, chúng tôi tập trung vào việc tự tạo ra tất cả các tài sản trực quan bên trong ứng dụng thiết kế của mình.
Chúng ta bắt đầu với hình dạng và phông chữ, sau đó chuyển sang suy nghĩ thông qua màu sắc - hoặc bất cứ điều gì bạn làm trong quá trình suy nghĩ của mình. Nhưng bạn cũng có thể bắt đầu với những thứ từ thế giới thực. Có thể bạn có một số hình ảnh tuyệt vời được tạo ra từ buổi chụp ảnh hoặc có thể có thứ gì đó thú vị từ văn phòng của khách hàng hoặc bàn làm việc của chính bạn đáng được sử dụng làm yếu tố thiết kế.
Thu hẹp khoảng cách
Ý tưởng là kéo khách truy cập ra khỏi trình duyệt về mặt tinh thần và khiến họ bắt đầu nghĩ về công ty hoặc sản phẩm đằng sau trang web như một thực thể hoặc một thứ thực sự sống động. Điều này có thể giúp nhân bản hóa những gì bạn đang thiết kế và thu hẹp khoảng cách giữa mọi người và sản phẩm hoặc dịch vụ một cách nhanh chóng. Sử dụng yếu tố thế giới thực làm tiêu điểm hoặc thậm chí là hướng trực quan cơ bản trong công việc của bạn là một cách tuyệt vời để xây dựng dựa trên điều này và hoàn thành một số mục tiêu xây dựng thương hiệu vững chắc về tổng thể.
Sử dụng phép ẩn dụ trên máy tính để bàn không phải là mới, nhưng gần đây đã có một số trang web sản phẩm lớn ra mắt dựa vào đó để giúp dẫn dắt khách hàng tiềm năng đến tâm lý sử dụng sản phẩm. Máy tính để bàn là nơi hầu hết chúng ta ngồi cả ngày và là thứ mà chúng ta có thể liên tưởng đến ngay lập tức. Giúp khách hàng hình dung mình đang sử dụng sản phẩm của bạn sẽ xây dựng lòng tin và sự hiểu biết trước khi họ rời khỏi trang chủ.
Làm cho họ liên quan
Một cách tốt để khiến khách hàng mua hàng hoặc quyết định thuê công ty của bạn là khiến họ có quan hệ với bạn ở cấp độ cá nhân. Hiển thị hình ảnh về văn phòng của bạn hoặc những người trong công ty của bạn đang làm công việc mà họ đang thuê bạn làm có thể giúp bạn điều này một cách tức thì.
Dưới đây là năm ví dụ để kiểm tra ...
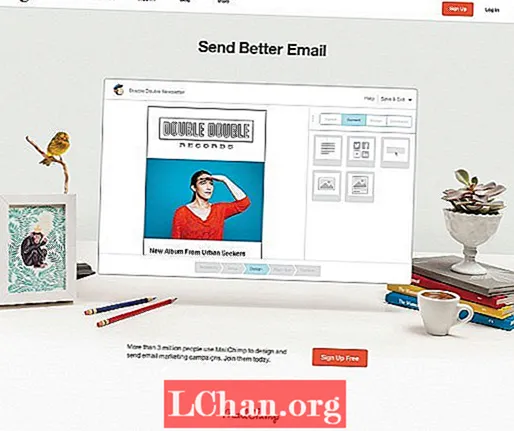
01. MailChimp

Ứng dụng tiếp thị qua email MailChimp sử dụng các yếu tố trên máy tính để bàn để giúp khách hàng liên kết với ứng dụng ở cấp độ con người và liên kết họ với thương hiệu.
02. Squarespace

Nền tảng blog Squarespace sử dụng một cách trực quan phép ẩn dụ trên máy tính để bàn để đặt khách hàng vào môi trường của nó bằng ứng dụng.
03. Tôi bắn anh ta

Công ty thiết kế I Shot Him () sử dụng hình ảnh biểu trưng của mình trong khung ảnh làm hình ảnh anh hùng chính, cũng như đan xen vào những hình ảnh về đội ngũ của họ đang làm mọi việc trên toàn bộ trang web để giúp kết nối bạn với cá nhân họ.
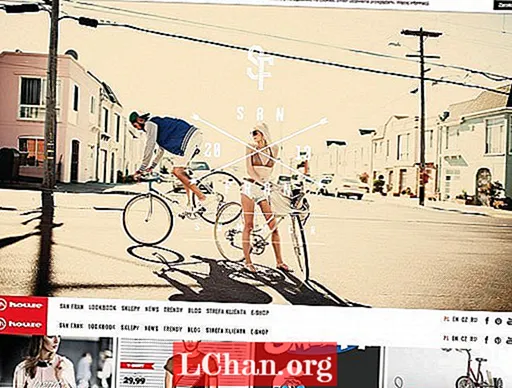
04. Nhà

Trang web thương mại điện tử thời trang House sử dụng ảnh của những người trông giống như khách hàng mục tiêu đang sử dụng sản phẩm để tạo liên kết đến sản phẩm. Điều này không mới, nhưng đây là một ví dụ tuyệt vời về nó như một yếu tố thiết kế chính trong hình ảnh anh hùng.
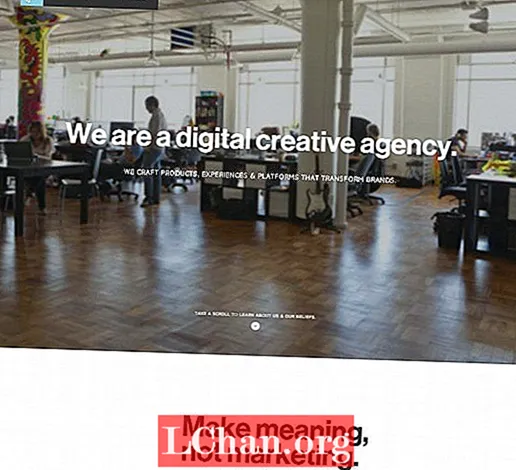
05. Sân chơi

Công ty thiết kế Playground thực sự sử dụng một hình ảnh quá khổ về văn phòng của họ để bạn có thể nhìn thấy họ tại nơi làm việc.
Từ ngữ: Gene Crawford
Các dự án của Gene Crawford bao gồm www.unmatchstyle.com và các hội nghị như www.convergese.com. Bài báo này ban đầu xuất hiện trên tạp chí net số 246.


