
NộI Dung
- 01. Cài đặt một bản sao mới của WordPress
- 02. Loại bỏ các plugin mặc định
- 03. Thêm một loại bài đăng tùy chỉnh
- 04. Giao diện thêm / chỉnh sửa loại bài đăng tùy chỉnh
- 05. Tạo một slug viết lại tùy chỉnh
- 06. Thêm hỗ trợ cho các trường tùy chỉnh
- 07. Thêm các trường tùy chỉnh
- 08. Thiết lập các trường
- 09. Tạo tệp mẫu WordPress
- 10. Tạo bố cục bài đăng đơn có chiều rộng đầy đủ
- 11. Bắt đầu vòng lặp và tạo nội dung
- 12. Sử dụng PHP để gọi các giá trị động
- 13. Tạo khách hàng thử nghiệm với một số dữ liệu giả
- 14. Xử lý lỗi cho mọi dữ liệu bị thiếu
- 15. Thu dọn giao diện
- 16. Loại trừ nó khỏi sơ đồ trang web

Có một khu vực cho phép người dùng đăng nhập và tải xuống hoặc xem tài liệu đã trở thành mong đợi của người tiêu dùng, từ các hợp đồng điện thoại cho đến các tiện ích.
Tuy nhiên, khi các nhà thiết kế làm việc với khách hàng của họ, mọi thứ có thể nhanh chóng bị phá vỡ thành một đống email, liên kết đến mô hình và tệp đính kèm.
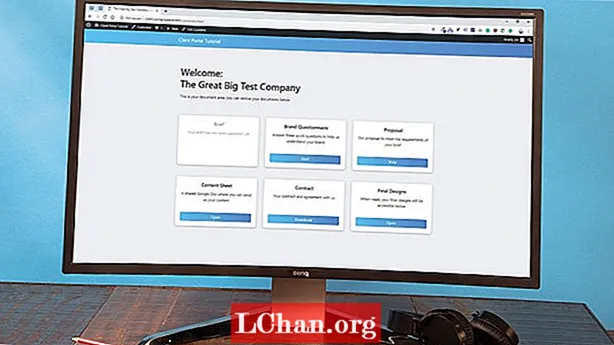
Hướng dẫn WordPress này sẽ chỉ ra cách mở rộng WordPress (các dịch vụ lưu trữ web khác có sẵn) thành một cổng khách hàng có khả năng lưu trữ tài liệu, video và bản vẽ, vì vậy khách hàng có thể truy cập tất cả chúng ở một nơi. Cổng thông tin sẽ phục vụ từng khách hàng bằng một liên kết duy nhất và được bảo vệ bằng mật khẩu không xuất hiện trong điều hướng thông thường.
Các trường và loại bài đăng tùy chỉnh sẽ được sử dụng để lưu trữ dữ liệu và những trường này sẽ được thêm vào thông qua các plugin, để tránh mất dữ liệu nếu chủ đề thay đổi. Chủ đề sẽ được sửa đổi một chút.
Việc có cổng thông tin khách hàng mang lại cho khách hàng sự tiện lợi khi truy cập tất cả các tệp của họ ở cùng một nơi, bất cứ khi nào họ cần, giống như khi sử dụng lưu trữ đám mây. Nó có một loạt lợi thế kinh doanh, bao gồm hiển thị hàng bán sẵn hoặc có thể được sử dụng để cung cấp một cái nhìn tổng quan về quy trình làm việc ngay từ đầu bằng cách phác thảo trực quan các sản phẩm được giao.
Tải xuống các tệp cho hướng dẫn này.
- Cách biến WordPress thành một trình tạo trực quan
01. Cài đặt một bản sao mới của WordPress
Một bản sao mới của WordPress được cài đặt trên máy chủ phát triển và chủ đề "understrap" đã được chọn để cung cấp nền tảng sơ bộ nhằm nhanh chóng bắt đầu công việc. Plugin giao diện người dùng Loại bài đăng tùy chỉnh sẽ được sử dụng để các loại bài đăng tùy chỉnh của chúng tôi độc lập với chủ đề.
02. Loại bỏ các plugin mặc định
Nếu bất kỳ plugin mặc định nào đi kèm với bản sao của WordPress, hãy xóa chúng. Các plugin cần thiết cho hướng dẫn này là "Trường tùy chỉnh nâng cao" và "Giao diện người dùng loại bài đăng tùy chỉnh". "Trình chỉnh sửa cổ điển" cũng đã được cài đặt.
03. Thêm một loại bài đăng tùy chỉnh
Sử dụng giao diện UI Loại bài đăng tùy chỉnh, thêm một loại bài đăng mới được gọi là "khách hàng". Khi nhập "Post type slug", hãy sử dụng dấu gạch dưới thay vì khoảng trắng và viết ở dạng số ít, vì điều này sẽ giúp tạo mẫu sau này dễ dàng hơn. Tiền tố tu_ đã được thêm vào để giảm nguy cơ xung đột.
04. Giao diện thêm / chỉnh sửa loại bài đăng tùy chỉnh

Thêm một số nhiều được gắn nhãn "khách hàng" và "khách hàng" số ít, vì điều này sẽ xuất hiện trong menu quản trị WordPress. Viết hoa được chấp nhận trong các trường này, điều này sẽ làm cho menu WordPress gọn gàng hơn.
05. Tạo một slug viết lại tùy chỉnh

Sử dụng tiền tố cho slug loại bài đăng sẽ có nghĩa là khách hàng được thêm vào cổng thông tin sẽ được tạo với một liên kết giống như "/ tu_customer / example-company". Điều này trông có vẻ không gọn gàng và slug viết lại tùy chỉnh được sử dụng để cải thiện điều này. Đặt slug ghi lại thành "khách hàng" cho phép loại bài đăng tùy chỉnh xuất hiện dưới dạng / khách hàng / ví dụ-công ty.
06. Thêm hỗ trợ cho các trường tùy chỉnh

Tùy chọn cuối cùng được bật cho loại bài đăng tùy chỉnh là "Hỗ trợ> Trường tùy chỉnh" được tìm thấy ở gần cuối trang. Đánh dấu vào đây, sau đó "thêm loại bài đăng" ở cuối trang. Điều này sẽ gửi các thay đổi và đăng ký loại bài đăng.
07. Thêm các trường tùy chỉnh

Các trường tùy chỉnh bây giờ cần được thêm và gán cho loại bài đăng vừa được tạo. Thêm nhóm trường có tên "cổng thông tin khách hàng" là bước đầu tiên, tiếp theo là thêm các trường tùy chỉnh vào nhóm đó bằng nút thêm trường. Trường đầu tiên "ngắn gọn" sẽ được đặt làm loại trường "tệp", cho phép quản trị viên tải tệp lên ở vị trí này. Đặt giá trị trả về thành "url tệp".
08. Thiết lập các trường
Trường tiếp theo được thêm vào là "bảng câu hỏi thương hiệu". Điều này sẽ bao gồm một liên kết đến một biểu mẫu google mà khách hàng nên điền vào. Loại trường phù hợp nhất cho điều này là "URL". Phương pháp tương tự này có thể được sử dụng cho tất cả các trường sẽ liên kết đến một dịch vụ bên ngoài. Khi hoàn tất, cuộn xuống hộp "vị trí" và sử dụng logic "Hiển thị nếu Loại bài đăng" = "Khách hàng". Sau đó xuất bản nhóm trường.

09. Tạo tệp mẫu WordPress
WordPress cần biết cách hiển thị bảng điều khiển khách hàng. Đối với điều này, hệ thống phân cấp mẫu WordPress được tuân theo để tạo tệp mẫu cho loại bài đăng cụ thể này. Tạo một tệp có tên single-tu_customer.php trong thư mục chủ đề gốc.
10. Tạo bố cục bài đăng đơn có chiều rộng đầy đủ

Mở tệp single-tu_customer.php và thêm các chức năng WordPress get_header và get_footer. Giữa các chức năng đó, hãy tạo bố cục toàn chiều rộng để chứa nội dung phù hợp với chủ đề của bạn.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Nội dung -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # single-wrapper ->? Php get_footer () ;?>
11. Bắt đầu vòng lặp và tạo nội dung

Trong phần tử main>, hãy gọi the_post và tạo các phần tử vùng chứa để chứa thông tin. Sử dụng thông tin trình giữ chỗ để có ý tưởng về bố cục và bắt đầu tạo kiểu cho các phần tử. Các phần tử thẻ sẽ là thẻ bootstrap với tiêu đề, mô tả và liên kết.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php endared; // kết thúc vòng lặp. ?> var13 -> / main>! - #main ->
12. Sử dụng PHP để gọi các giá trị động
Sử dụng hàm "the_field", một hàm đi kèm với plugin trường tùy chỉnh nâng cao, nội dung động từ các trường tùy chỉnh được nhập vào mẫu khách hàng. 'Field_name' là giá trị đã được nhập ở bước 3.
div> div> h5> Brief / h5> p> Đây là tài liệu ngắn gọn ban đầu của bạn / p> a href = "? php the_field ('ngắn gọn');?> var13 ->" target = "none"> Open / a > / div> / div>
13. Tạo khách hàng thử nghiệm với một số dữ liệu giả

Truy cập bảng điều khiển WordPress, một khách hàng mới có thể được thêm từ thanh bên trái. Khách hàng> Thêm khách hàng mới. Chế độ xem bài đăng sẽ quen thuộc, nhưng cuộn xuống sẽ hiển thị tất cả các trường tùy chỉnh mới. Nhập một số dữ liệu thử nghiệm để đảm bảo mọi thứ hoạt động chính xác.
14. Xử lý lỗi cho mọi dữ liệu bị thiếu

Nếu tài liệu bị quên hoặc đơn giản là quá trình tài liệu đó có sẵn quá sớm, khách hàng có thể nhầm lẫn khi nút này không hoạt động. Việc thêm kiểm tra để đảm bảo rằng một giá trị tồn tại trước khi hiển thị nó sẽ tạo cơ hội hiển thị biến thể "trường bị thiếu" của thẻ. Việc thêm một lớp "bị vô hiệu hóa" vào thẻ khi giá trị bị thiếu sẽ cho phép chúng tôi tạo kiểu cho các thẻ không khả dụng.
? php if (get_field ('field_name')):?> var13 -> hiển thị khi field_name có giá trị? php else: // field_name trả về false?> var13 -> hiển thị khi trường không tồn tại? php endif ; // end of if field_name logic?> var13 ->
15. Thu dọn giao diện
Bây giờ cấu trúc của giao diện đã được hoàn thiện, nó có thể được tạo kiểu phù hợp. Sử dụng CSS, giao diện của thẻ và màu sắc trên trang có thể được cải thiện. Màu của điều hướng đã được thay đổi thành màu xanh lam nhạt hơn và hướng người dùng đã được cải thiện bằng cách thêm văn bản giới thiệu.
16. Loại trừ nó khỏi sơ đồ trang web
Các loại bài đăng tùy chỉnh sẽ không được tìm thấy trong kết quả của công cụ tìm kiếm. Loại bài đăng cần được loại trừ khỏi sơ đồ trang của trang web, thông qua một plugin SEO hoặc sử dụng thẻ meta và robots.txt theo cách thủ công.
meta name = "robots" content = "noindex, nofollow" /> User-agent: * Disallow: / customer /
Bạn muốn thiết kế một trang web mới? Sử dụng một trình tạo trang web tuyệt vời để làm cho quá trình trở nên cực kỳ đơn giản.