
NộI Dung
- Dấu hiệu của sự lười biếng
- Làm thế nào để làm điều đó đúng
- Quy ước đặt tên
- Mã màu cho các lớp của bạn
- Cơ cấu và tổ chức
- Như thế này? Đọc những thứ này!
Là một nhà phát triển sáng tạo, tôi thường được hỏi sở thích của tôi là gì khi nhận được sáng tạo từ các nhà thiết kế của mình. Cá nhân tôi thích nhận một tệp nhiều lớp, với các mô hình, thay vì các hình ảnh cắt sẵn. Đây là một lựa chọn cá nhân và tôi hiểu rằng nó không phải là định dạng ưa thích cho tất cả mọi người. Trên thực tế, có vẻ như có khá nhiều tranh luận trong ngành về phương pháp tốt nhất để tiếp nhận quảng cáo.
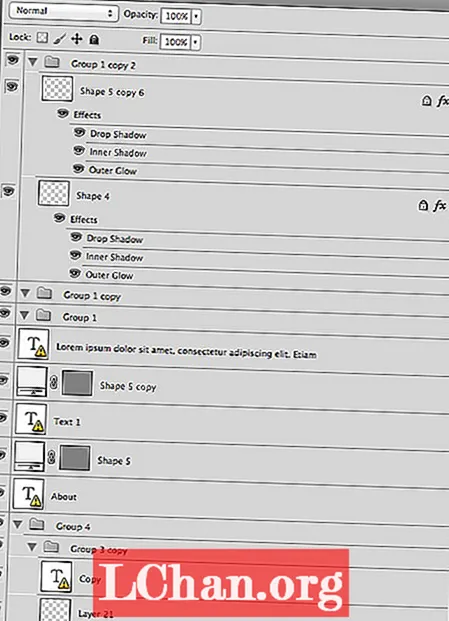
Tuy nhiên, bất kể lựa chọn cá nhân của bạn là gì, tôi tin rằng các nhà thiết kế bắt buộc phải xây dựng và cung cấp các tệp sạch. Đã quá nhiều lần tôi được giao một tập tài liệu trông giống với tập tin dưới đây.

Chỉ mất một chút thời gian để phát hiện ra tệp này được xây dựng kém và vô tổ chức như thế nào. Quy ước đặt tên và nhóm là không tồn tại.
Dấu hiệu của sự lười biếng
Nó như thể nhà thiết kế của tôi đang có một mối quan hệ mật thiết với các phím sao chép và dán của anh ấy. Việc sử dụng các tên mặc định như Nhóm 1, Nhóm 2 và Bản sao Hình dạng 5 là không thể chấp nhận được. Ngoài ra, việc để lại các phần tử không còn cần thiết, ví dụ như các nhóm trống, chỉ là một dấu hiệu của sự lười biếng.
Chắc chắn, chúng tôi có thể làm việc trong những điều kiện này, nhưng tại sao bạn lại muốn? Với một vài sửa đổi đơn giản, các nhà thiết kế có thể biến một tập tin lộn xộn thành một thứ mà bất kỳ ai cũng có thể dễ dàng điều hướng.
Ngay cả khi bạn không có ý định chia sẻ công việc của mình với người khác, hãy xem xét việc quay lại một trong các tệp của bạn vào một ngày sau đó. Hãy tưởng tượng bạn có thể tránh được bao nhiêu nhầm lẫn bằng cách tuân theo một số quy tắc cơ bản.
Làm thế nào để làm điều đó đúng
Hãy bắt đầu với việc phân nhóm. Nếu thiết kế của bạn được bố trí với đầu trang và chân trang cơ bản, cùng với một số phần nội dung và điều hướng, các nhóm của bạn (và tên của chúng) phải trùng khớp với nhau.
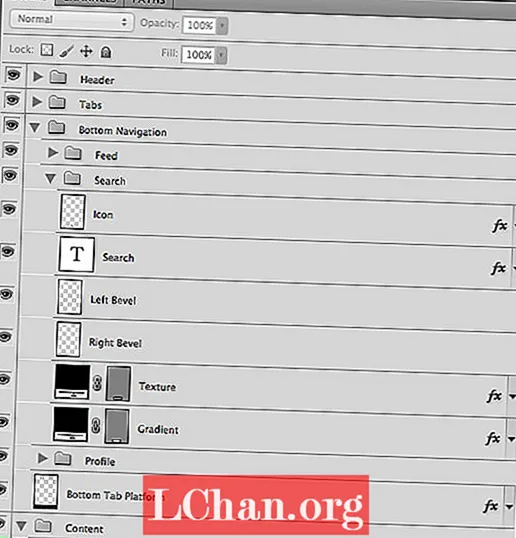
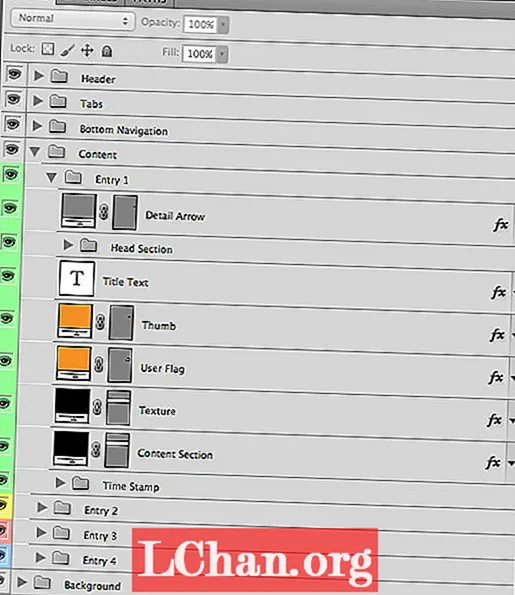
Hãy xem mẫu bên dưới. Bạn có thể thấy rằng nhà thiết kế của chúng tôi đang phá vỡ mọi thứ dựa trên thiết kế tổng thể. Anh ấy đang đặt cho mỗi nhóm một cái tên có ý nghĩa, và anh ấy đang giữ mọi thứ lại với nhau.

Bằng cách làm này, anh ấy tạo ra một tệp có cấu trúc và có tổ chức giúp xác định các thành phần chính của mỗi phần hoặc nhóm. Nó chỉ mất một chút thời gian, nhưng nó có khả năng tiết kiệm rất nhiều thời gian.
Quy ước đặt tên
Một khía cạnh khác thường bị bỏ qua, nhưng mạnh mẽ của việc xây dựng lớp, là các quy ước đặt tên.
Quy ước đặt tên có thể đi một chặng đường dài. Một vài phút thời gian giúp tạo một tệp cực kỳ dễ dàng để điều hướng. Chỉ cần nhớ rằng khi nghĩ ra tên, đơn giản thường tốt hơn.
Đặt tên cho các lớp của bạn một cách nhất quán và ngắn gọn. Nếu bạn thêm một lớp liên quan đến góc xiên cấp của mình, hãy đặt tên theo cách đó. Nếu bạn có một phần tử được sử dụng cho nền tảng tab dưới cùng, tại sao không gọi nó như vậy. Hãy giữ nó đơn giản!
Mã màu cho các lớp của bạn
Một điểm cuối cùng tôi muốn đề cập là tùy chọn mã hóa màu cho các lớp của bạn. Mặc dù điều này có vẻ không phải là một lợi thế lớn - và phải thừa nhận rằng một số dự án sẽ không yêu cầu mức độ tổ chức này - mã hóa màu có thể đóng một vai trò hữu ích.
Trong ví dụ dưới đây, nhà thiết kế của tôi đã sử dụng bốn màu riêng biệt để giúp xác định các phần tử khác nhau trong tệp này.

Khi tôi cắt phần này cho dự án của mình, tôi đã nhanh chóng có thể nhìn thấy mối liên hệ giữa các nhóm và nội dung của chúng nhờ mã hóa màu.
Với dự án cụ thể này, bản thân màu sắc đã có ý nghĩa và liên quan trực tiếp đến thiết kế. Đôi khi, điều này không phải lúc nào cũng đúng, nhưng theo cách nào đó, mã hóa màu sắc là một cách tuyệt vời để làm cho các đối tượng quan trọng trở nên nổi bật.
Cơ cấu và tổ chức
Như bạn có thể thấy, có một số điều bạn có thể làm để làm cho các tệp của bạn dễ đọc hơn cho các nhà phát triển và các nhà thiết kế khác của bạn.
Cân nhắc lượng thời gian bạn dành cho việc phát triển thiết kế của mình. Bây giờ hãy xem xét dành một chút thời gian này để cấu trúc và tổ chức các lớp của bạn.
Nhà phát triển của bạn (và các nhà thiết kế khác trong nhóm của bạn) sẽ yêu bạn vì nó. Và hãy đối mặt với nó, trong sâu thẳm, tất cả chúng ta đều muốn được yêu thương ...
Từ: Tammy Coron
Tammy Coron là một nhà phát triển iOS, nhà phát triển phụ trợ, nhà phát triển web, nhà văn và người vẽ tranh minh họa. Cô ấy viết blog tại Just Write Code.
Như thế này? Đọc những thứ này!
- 101 mẹo, thủ thuật và bản sửa lỗi Photoshop nên thử ngay hôm nay
- Các phông chữ web miễn phí tốt nhất cho các nhà thiết kế
- Các ví dụ tuyệt vời về thiết kế thử nghiệm
Bạn có thắc mắc gì về cách các đồng nghiệp sắp xếp công việc của họ không? Chia sẻ suy nghĩ của bạn với cộng đồng trong phần bình luận bên dưới!