
Hoa văn, sự lặp lại, đối xứng và cân bằng là tất cả các nguyên tắc thiết kế vốn có sức hấp dẫn đặc trưng đối với mắt người.
Dự án đại học năm cuối của tôi đã khám phá giá trị của trang trí và trong quá trình nghiên cứu, tôi tự hỏi tại sao chúng ta thường tạo ra các mẫu trang trí từ những thứ mà chúng ta đã cho là đẹp (chẳng hạn như hoa, các dạng hữu cơ, hình dạng hình học, v.v.), khi có thể đạt được hiệu quả tương tự bằng cách áp dụng các nguyên tắc thiết kế tương tự đó cho hầu hết mọi thứ.
Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách bạn có thể sử dụng Photoshop để biến đổi các vật liệu hàng ngày bằng cách thao tác với màu sắc và sử dụng các lớp, chế độ tạo mặt nạ và hòa trộn. Quá trình này không thể đoán trước - nó đòi hỏi một chút khám phá và bạn sẽ không bao giờ nhận được cùng một kết quả hai lần. Tôi cũng sẽ hướng dẫn cách thêm quy trình linh hoạt vào quy trình làm việc của bạn để bạn có thể quay lại và điều chỉnh thiết kế của mình ở bất kỳ giai đoạn nào.

01 Đầu tiên, chọn một loạt các tài liệu để sử dụng làm nội dung của bạn; cho thiết kế này, tôi đã chọn bút chì bào. Đừng lo lắng về việc các đối tượng của bạn trông đặc biệt ngoạn mục khi bắt đầu - mục đích là để biến đổi bất kỳ đối tượng bình thường nào. Quét chúng ở ít nhất 300dpi và mở Photoshop. Ở giai đoạn này, độ phân giải càng cao thì bạn càng phải làm việc với nhiều chi tiết hơn - Tôi đã quét ở mức 1800dpi.

02 Chia các đối tượng của bạn và áp dụng mặt nạ lớp để ẩn nền (Layer> Layer Mask> Reveal Selection). Bản chất của các mặt hàng của bạn sẽ xác định kỹ thuật lựa chọn nào bạn sử dụng. Đối với các hình dạng lớn hơn, tôi sử dụng kết hợp công cụ Polygonal Lasso và Magnetic Lasso để theo dõi xung quanh các cạnh có tỷ lệ cao. Để có những mảnh vụn mịn hơn, tôi sử dụng công cụ Magic Wand để chọn nền trắng, sau đó đảo ngược vùng chọn và tinh chỉnh nó bằng Select> Refine Edge.

03 Tạo một tài liệu mới với nền đơn giản và kéo các đối tượng của bạn lên đó. Bây giờ bạn có thể bắt đầu thao tác với màu sắc của các đối tượng bằng cách sử dụng các lớp điều chỉnh để có được hiệu ứng bạn muốn (Layer> New Adjustment Layer). Tôi đã chơi với các tùy chọn Mức độ và với Hue / Saturation. Cũng giống như mặt nạ lớp, các lớp điều chỉnh sẽ không thay đổi hình ảnh ban đầu, vì vậy tệp vẫn linh hoạt để cho phép bạn quay lại và thực hiện các thay đổi thêm trong quá trình này nếu bạn muốn.

04 Với một lớp điều chỉnh được đánh dấu, hãy chọn Layer> Create Clipping Mask để các điều chỉnh sẽ chỉ được áp dụng cho lớp ngay bên dưới nó. Tôi cũng đã thêm mặt nạ lớp vào các lớp điều chỉnh của mình để tách phần rìa màu của các mảnh gỗ khỏi phần còn lại của gỗ, để tôi có thể thao tác các phần này một cách độc lập. Tôi đã tăng độ bão hòa của các cạnh bên ngoài và thay đổi màu sắc của chúng, đồng thời làm sáng và giảm độ bão hòa của phần còn lại của mỗi lần cạo.

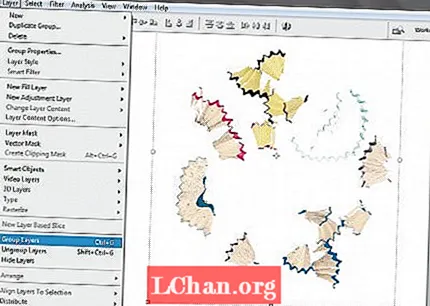
05 Không cần quá nhiều màu sắc vì bạn sẽ sao chép các lớp này, điều này sẽ làm tăng thêm độ phức tạp và mật độ khi các màu chồng lên nhau. Tốt nhất nên nhóm từng lớp với các lớp điều chỉnh của nó để tránh nhầm lẫn và giữ mọi thứ ngăn nắp khi bạn bắt đầu sao chép. Khi bạn hài lòng với các điều chỉnh màu sắc của mình, hãy sắp xếp các đối tượng của bạn một cách ngẫu nhiên và nhóm chúng lại với nhau bằng cách chọn Lớp> Lớp nhóm.

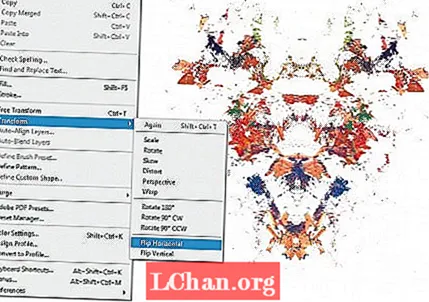
06 Đặt chế độ hòa trộn của nhóm thành Multiply (từ menu thả xuống trong cửa sổ Lớp) để các lớp trông được tích hợp khi chúng chồng lên nhau. Nhân đôi nhóm bằng cách chọn Layer> Duplicate Group, sau đó lật nó theo chiều ngang bằng cách nhấp vào Edit> Transform> Flip Horizontal. Giữ phím Shift trong khi kéo nhóm mới trên tài liệu cho đến khi bạn hài lòng với vị trí chồng chéo. Nhân đôi cả hai nhóm và lật chúng một lần nữa, lần này theo chiều dọc. Giữ phím Shift khi bạn kéo chúng lên trên vào vị trí. Bây giờ nhóm mọi thứ lại với nhau thành một.

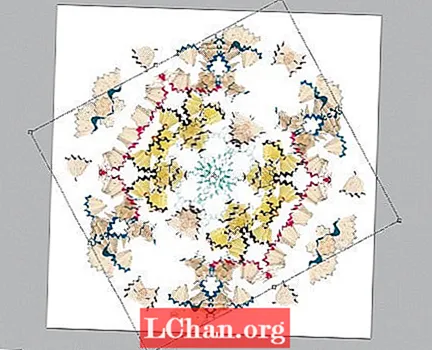
07 Nhân đôi nhóm chính của bạn, sau đó xoay nhóm mới này 60 độ theo chiều kim đồng hồ (Edit> Transform> Rotate). Nhân đôi nó một lần nữa và xoay layer này thêm 60 độ. Đảm bảo rằng các chế độ hòa trộn của tất cả các nhóm được đặt thành Multiply. Ở giai đoạn này, nếu bạn hài lòng với bố cục của mình, bạn có thể hợp nhất tất cả các lớp thành một (Lớp> Hợp nhất Lớp). Nhưng hãy lưu một phiên bản tệp của bạn trước, trong trường hợp bạn cần quay lại và chỉnh sửa các phần sau đó.

08 Mặc dù bạn đã chỉnh sửa màu sắc của các đối tượng ban đầu của mình, nhưng bạn có thể muốn thực hiện một số điều chỉnh thêm bây giờ khi bạn đã kết hợp tất cả các lớp. Đối với điều này, hãy tạo một lớp điều chỉnh Hue / Saturation mới. Bây giờ chọn các cài đặt trước màu riêng lẻ từ menu thả xuống Chỉnh sửa trong hộp thoại Hue / Saturation để bạn có thể đi vào và thay đổi các màu khác nhau một cách riêng lẻ.

09 Để thêm chi tiết và sự thay đổi về kết cấu của tác phẩm, bây giờ tôi sẽ kết hợp một số mảnh bút chì mịn hơn từ bản quét ban đầu của mình. Bắt đầu tạo một thiết kế riêng, sử dụng quy trình tương tự như trước đó. Nhân đôi lớp của bạn, phản chiếu nó theo chiều ngang và di chuyển nó vào vị trí trong khi giữ phím Shift.

10 Tiếp tục với các quy trình tương tự được sử dụng trong Bước 6 và 7 cho đến khi bạn có một thiết kế ở định dạng giống như thiết kế đầu tiên của bạn. Cách phối màu của hình dạng ban đầu sẽ xác định màu bạn chọn cho lớp thứ hai này, vì vậy bạn không cần phải lo lắng về việc chỉnh sửa nó cho đến khi bạn kết hợp cả hai, khi bạn sẽ thấy màu nào hoạt động tốt.

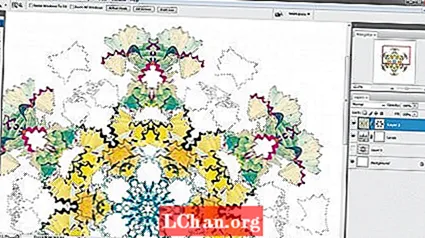
11 Kéo thiết kế mới vào sau lớp đầu tiên của tài liệu gốc và căn chỉnh nó với bố cục của bạn. Sự kết hợp giữa hai thiết kế của bạn có thể trông hơi quá phức tạp, vì vậy bạn sẽ cần phải chỉnh sửa nó để phối hợp hình ảnh tổng thể. Thêm một lớp điều chỉnh và thay đổi màu sắc của lớp mới của bạn để chúng bổ sung cho bảng màu ban đầu.

12 Thêm mặt nạ lớp để ẩn một vài phần của lớp trên cùng của bạn để nhiều mẫu mới sẽ được nhìn thấy từ bên dưới. Làm việc một cách có hệ thống xung quanh toàn bộ bố cục để nó vẫn đối xứng.

13 Thêm ánh sáng bên ngoài vào lớp trên cùng của bạn (Layer> Layer Style> Outer Glow). Điều này sẽ xác định cạnh và ngăn nó bị mất giữa các chi tiết của lớp thứ hai của bạn. Sau đó, bạn sẽ thử với các cài đặt Opacity, Spread và Size cho đến khi bạn tìm thấy sự cân bằng phù hợp cho ánh sáng của mình. Tôi đã đặt chế độ hòa trộn của lớp sáng bên ngoài thành Hard Mix để nó bổ sung cho kết cấu sắc nét của các mảnh vụn mịn bên dưới.

14 Để giảm tông màu cho hình dạng thứ hai, hãy thêm một lớp điều chỉnh Hue / Saturation, với một mặt nạ chỉ để lộ bên trong của nó. Trong Hue / Saturation, chọn Colorize, sau đó khớp nó với lớp đầu tiên của bạn.

15 Hoàn thành nó bằng cách thực hiện một số điều chỉnh nhỏ cuối cùng để mang thiết kế của bạn lại với nhau như một tác phẩm hoàn chỉnh. Sử dụng Hue / Saturation để điều chỉnh các cài đặt trước riêng lẻ và đơn giản hóa cách phối màu của bạn. Thống nhất thiết kế của bạn bằng cách chọn cùng một lựa chọn màu sắc cho cả hai lớp.


