
NộI Dung
- Bước 01
- Bước 02
- Bước 03
- Bước 04
- Bước 05
- Bước 06
- Bước 07
- Bước 08
- Bước 09
- Bước 10
- Bước 11
- Bước 12
- Bước 13
- Bước 14
- Bước 15
- Bước 16
- Thích cái này? Đọc những thứ này!
Là nhà thiết kế đồ họa, chúng ta có xu hướng tuân theo một số quy tắc vàng: thông điệp phải rõ ràng, màu sắc phải có sự hài hòa nhất định và văn bản cần cân đối và dễ đọc.
Nhưng đôi khi, để tạo ra một cái gì đó khác biệt hoặc một cái gì đó nổi bật, chúng ta cần phải đưa những quy tắc đó đến giới hạn, trộn lẫn chúng hoặc thậm chí phá vỡ chúng. Đó là nội dung của hướng dẫn này. Giả sử trong giây lát rằng tất cả các glyph và ký tự trong từ không được tạo cho văn bản, chúng được tạo ra để minh họa.
Mỗi chữ cái giống như một chiếc bút lông rất đặc biệt và độc đáo - và bạn có hàng nghìn chữ cái. Chỉ cần nhìn vào bảng Character của bạn trong Illustrator và tưởng tượng có bao nhiêu khả năng kiểu chữ có thể mang lại cho bạn. Chúng ta sẽ khám phá một cách viết khác (hoặc một cách minh họa mới mẻ, tùy thuộc vào cách bạn nhìn nhận nó). Vì vậy, hãy sẵn sàng rũ bỏ tâm trí của bạn và bắt đầu vui vẻ với kiểu chữ.
Bước 01

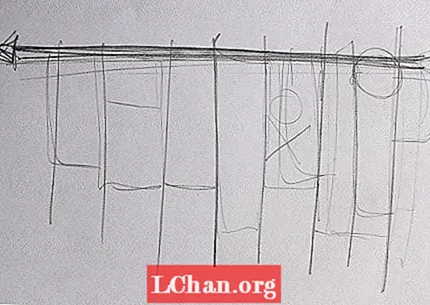
Khi bắt đầu một dự án từ đầu, việc quay lại những điều cơ bản luôn hữu ích - vì vậy hãy lấy bút chì và một ít giấy trắng và phác thảo một số đường. Điều quan trọng ở đây là khám phá trục chính của chúng ta, hoặc cốt lõi của hình ảnh cuối cùng của chúng ta. Nó không cần phải là điều cuối cùng, nhưng nó sẽ cung cấp cho bạn một ý tưởng.
Bước 02

Thông điệp là quan trọng, nhưng trong trường hợp này, nó trông như thế nào còn quan trọng hơn đối với chúng tôi. Vì vậy, nếu bạn có một câu trích dẫn yêu thích, hãy sử dụng nó hoặc đơn giản là truy cập Google, nhập 'Trích dẫn trong ngày' và nhấn I’m Feeling Lucky. Ở đây tôi chỉ đơn giản là đi với trò chơi truyền thống 'Con cáo nâu nhanh nhẹn nhảy qua con chó lười biếng.'
Bước 03

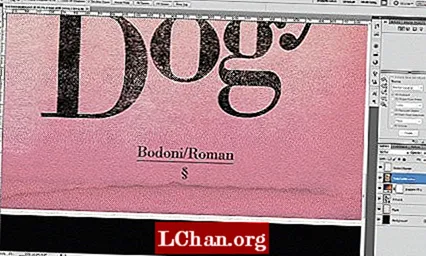
Chọn kiểu chữ là một trong những chìa khóa cho loại dự án này. Mỗi kiểu chữ hoặc họ phông chữ đều có cá tính riêng và chúng tôi sẽ tận dụng tối đa điều này. Tôi đã chọn Bodoni Roman cổ điển cho dự án cụ thể này, bởi vì nó có các vân đẹp và thân cây chắc chắn.
Bước 04

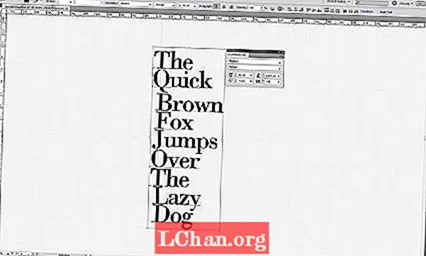
Chúng tôi đã sẵn sàng để bắt đầu chơi, vì vậy hãy nhập câu trích dẫn của bạn vào Illustrator. Điều quan trọng là chúng ta phải tách mọi từ khỏi những từ còn lại. Bắt đầu xây dựng trục chính. Sử dụng phần thân của các chữ cái hoa để tăng cường hướng đã chọn và đặt Theo dõi thành -50 trong bảng Ký tự.
Bước 05

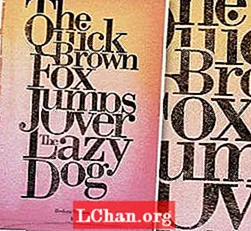
Bắt đầu điền vào các khoảng trắng giữa các từ. Điều này sẽ cho bạn cảm giác về một khối văn bản nhỏ gọn hơn. Điều quan trọng là phải ghi nhớ tổng thể hình dạng của tác phẩm nghệ thuật của bạn và cố gắng cân bằng giữa các vùng đen và trắng. Trong trường hợp này, chúng ta sẽ cần tách chữ J từ 'Jump' và chữ D khỏi 'Dog' và căn chỉnh chúng lên trên cùng để làm cho chúng vừa vặn.
Bước 06

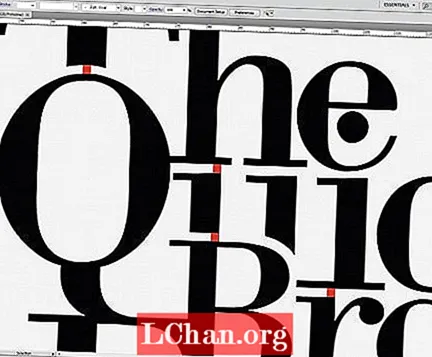
Để tận dụng các serifs, chúng ta cần chơi với các chữ ghép giữa các glyph. Như bạn có thể thấy, tôi đang sử dụng phần hạ xuống của chữ Q để kết hợp hoàn toàn với chữ F, và phần serif của chữ F cũng chạm vào phần đáy của chữ B. Tất cả những chuyển động này sẽ cho chúng ta cảm giác rằng các từ đang chảy và chúng được định vị một cách tự nhiên.
Bước 07

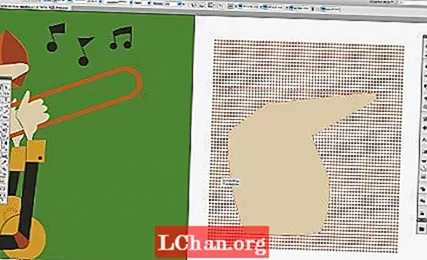
Chúng tôi sẽ che một số phần của glyphs để đảm bảo rằng các chữ cái vẫn có thể nhận dạng được. Sử dụng bảng Pathfinder. Nhấn Shift + Cmnd / Ctrl + F9 để hiển thị nó. Tạo một hình tròn bằng cách sử dụng công cụ Elipse (L) và đặt nó trước glyph của bạn. Chọn cả hai và nhấn vào biểu tượng Trừ, giữ phím Alt khi bạn làm như vậy. Điều này cho phép bạn chỉnh sửa nó sau này bằng cách nhấp đúp vào nó. Lặp lại bước này nhiều lần bạn cần.
Bước 08

Một động thái tốt khác là thay đổi kích thước một số ký tự, đặc biệt nếu bạn cảm thấy rằng một phần cụ thể của văn bản cần phải bật ra. Ví dụ: tôi lấy từ 'ox' của 'fox' và tăng kích thước lên một chút để nó phù hợp hơn giữa cả hai từ. Đảm bảo rằng bạn đang giữ phím Shift để không làm biến dạng các đường nét. Làm điều tương tự với 'Brown', thu nhỏ để phù hợp hơn.
Bước 09

Khi chúng ta đã có một bố cục tốt, chúng ta cần bắt đầu điều chỉnh khoảng cách giữa các từ và glyph. Việc này sẽ mất một chút thời gian nhưng sẽ đảm bảo rằng mọi thứ đều đúng vị trí và cân bằng. Tạo một hình vuông bằng công cụ Rectangle tool (M) và bắt đầu ghép các khoảng trống.
Bước 10

Đã đến lúc đánh bóng tác phẩm nghệ thuật của chúng ta; chúng tôi đã thay đổi kích thước và tạo mặt nạ và chúng tôi sẽ tìm thấy rất nhiều nút không chính xác. Vì vậy, hãy phóng to và với Pen Tool (P) bắt đầu loại bỏ những nút đó. Đảm bảo rằng bạn không xóa một nút chính hoặc làm biến dạng bất kỳ thứ gì.
Bước 11

Chúng tôi đã hoàn thành trong Illustrator - đã đến lúc tạo ra một số điểm sáng cho thiết kế của chúng tôi. Tạo một tài liệu mới trong Photoshop ở 300dpi để bạn có thể in nó sau này. Đi tới Illustrator, Chọn Tất cả (Cmd / Ctrl + A) và sau đó sao chép. Quay lại Photoshop và dán nó vào.
Bước 12

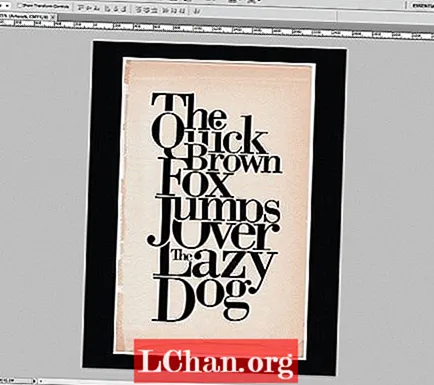
Chúng tôi sẽ sử dụng nền giấy kiểu cổ điển để làm cho nó trông đẹp. Bạn có thể sử dụng bất kỳ kết cấu nào bạn thích; Tôi chỉ cảm thấy rằng loại phông chữ serif này hoạt động rất tốt với các kết cấu cổ điển hoặc cổ điển. Nhập hình ảnh giấy của bạn và đặt nó phía sau tác phẩm nghệ thuật đã dán của bạn. Tô màu đen cho nền - bạn có thể làm điều này bằng công cụ Paint Bucket (G) và một màu đen.
Bước 13

Để đạt được vẻ ngoài cũ kỹ đó, chúng ta cần chọn lớp tổng hợp kiểu chữ của mình, nhấp chuột phải vào nó và đi đến Tùy chọn hòa trộn. Trong Blending Options, hãy bắt đầu chơi với các thanh trượt Blend If: cho đến khi bạn có được cái nhìn ghê rợn đó. Đảm bảo rằng bạn chọn đúng kênh, kênh này có thể thay đổi tùy thuộc vào màu của lớp phía sau - trong trường hợp này tôi đã sử dụng kênh đỏ tươi.
Bước 14

Bước tiếp theo của chúng tôi là tạo bảng màu cuối cùng cho thiết kế của bạn. Trong bảng Layer, tạo một Layer điều chỉnh Gradient Fill mới. Từ bảng cài đặt trước, chọn Violet / Orange hoặc bất kỳ sự kết hợp nào phù hợp với bạn. Nhấn OK và thay đổi chế độ truyền của lớp thành Color Burn. Đặt nó lên trên cùng và giảm độ trong suốt xuống 50% nếu bạn cảm thấy nó trông quá bão hòa.
Bước 15

Sắp xong rồi. Chúng tôi cần cải thiện giao diện cổ điển. Để làm điều này, chúng tôi sẽ thêm một số tiếng ồn. Đi tới lớp trên cùng trong bảng Layer và nhấn Shift + Cmnd / Ctrl + Alt + E để tạo một lớp hợp nhất mới của tất cả các lớp của chúng ta. Với lớp mới này được chọn, vào Filter> Noise> Add Noise, đặt nó thành 10% và nhấn OK.
Bước 16

Chúng tôi đã hoàn thành. Khi tôi làm việc trên loại dự án này với những kiểu chữ tuyệt vời như Bodoni, tôi thích ký tên vào tác phẩm nghệ thuật bằng tên phông chữ gia đình được sử dụng trong quá trình này - điều đó thể hiện sự tôn trọng đối với người sáng tạo ban đầu.
Lời: Emiliano Suárez
Là một nhà thiết kế đến từ Argentina, Emiliano Suárez yêu thích kiểu chữ, nhiếp ảnh, minh họa và đặc biệt là thiết kế đồ họa dưới mọi hình thức của nó.
Thích cái này? Đọc những thứ này!
- Tải xuống các phông chữ miễn phí tốt nhất
- Lựa chọn phông chữ graffiti miễn phí
- Phông chữ hình xăm miễn phí cho các nhà thiết kế
- Hướng dẫn cuối cùng để thiết kế logo tốt nhất


