
NộI Dung
Cho dù bạn làm việc với tư cách là họa sĩ minh họa hay nhà thiết kế đồ họa, nhà phát triển web hay người sửa đổi 3D, các công cụ thiết kế mới luôn được phát hành, nhiều công cụ trong số đó miễn phí.
Nhưng nếu điện thoại, máy tính bảng và máy tính để bàn của bạn trở nên quá lộn xộn với các ứng dụng mới, hãy nhớ rằng ngày càng có nhiều công cụ mới mạnh mẽ nhất thực sự dựa trên trình duyệt.
Trong bài đăng này, chúng tôi tổng hợp một số điều tốt nhất mà chúng tôi đã xem xét trong năm 2016 cho đến nay. Nhưng nếu chúng tôi bỏ lỡ mục yêu thích của bạn, vui lòng cho chúng tôi biết về điều đó trong phần nhận xét bên dưới!
01. Trọng lực

Kể từ sự sụp đổ của Adobe Fireworks, các công cụ để tạo hình minh họa vector và thiết kế giao diện người dùng đã tăng lên gấp bội, trong đó Sketch và Affinity Designer nằm trong số những công cụ tranh giành sự chú ý của các nhà thiết kế. Tuy nhiên, với cả hai ứng dụng này hiện chỉ dành cho Mac, lĩnh vực này vẫn còn rộng mở. Và bây giờ có một ứng dụng mới, Gravit, cung cấp loại chức năng này ngay trong trình duyệt web.
Gravit đã có một bộ tính năng đầy đủ đáng ngạc nhiên, bao gồm các hình dạng tự động, bộ lọc trực tiếp và chế độ chỉnh sửa đường dẫn và tốt nhất là nó hoàn toàn miễn phí. Hơn nữa, làm việc trong trình duyệt có nghĩa là các dự án thiết kế của bạn sẽ luôn đồng bộ - mặc dù mặt trái của điều này là nó không có ích gì nhiều đối với bạn khi không có Wi-Fi hoặc 3G.
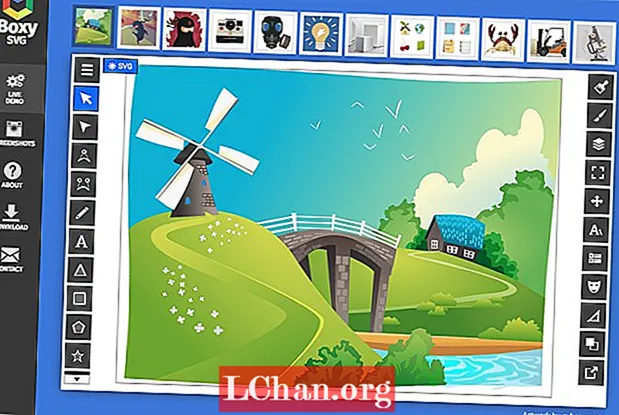
02. Hình hộp SVG

Boxy SVG là một trình chỉnh sửa đồ họa vector miễn phí khác nhằm cung cấp một giải pháp thay thế cho Illustrator và Sketch. Được tạo cho trình duyệt Chrome, nó cho phép bạn mở và lưu các tệp SVG và SVGZ cũng như nhập và xuất các tệp JPEG và PNG.
Boxy SVG đi kèm với hơn 100 lệnh với các phím tắt có thể định cấu hình, cho phép bạn nhập ảnh bitmap và Google Fonts, đồng thời nó thực hiện các nhóm, chuyển đổi và đường dẫn. Và giống như Gravit, nó hoàn toàn miễn phí.
- 6 thiết kế tuyệt vời cho chợ nông sản
03. Figma

Figma đang hướng tới mục tiêu trở thành một giải pháp thay thế dựa trên trình duyệt cho phần mềm máy tính để bàn của Adobe. (Lưu ý: mặc dù có tên, phần mềm Creative Cloud của Adobe không hoàn toàn dựa trên đám mây; bạn vẫn phải tải phần mềm này xuống máy của mình). Figma tập trung chắc chắn vào sự hợp tác dựa trên nhóm và các nhà sản xuất hy vọng rằng nó sẽ trở thành một "Github dành cho các nhà thiết kế", cho phép cộng đồng chia sẻ các tài sản thiết kế theo cùng một cách các nhà phát triển nguồn mở chia sẻ mã của họ.
Tuy nhiên, đó là những ngày rất sớm đối với Figma, nó vẫn chưa được phát hành đầy đủ. Tuy nhiên, bạn có thể đăng ký để giữ chỗ trong Bản phát hành xem trước (về cơ bản là phiên bản Photoshop dựa trên trình duyệt), trong khi bộ tính năng đầy đủ dự kiến vào cuối năm nay.
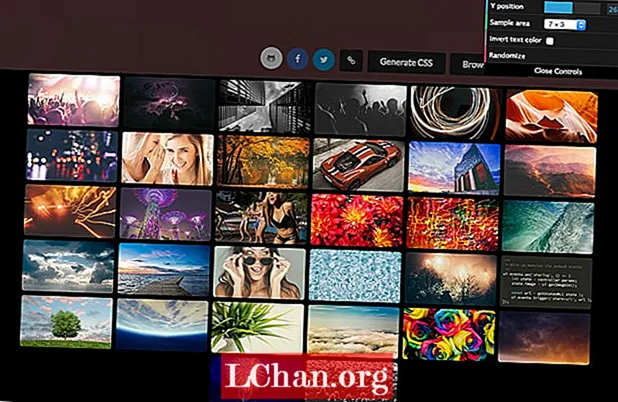
04. Trình tạo Gradient độc đáo

Công cụ dựa trên trình duyệt này giúp bạn làm một việc rất cụ thể: tạo hình ảnh nền mờ đẹp mắt mà bạn có thể sử dụng trong bất kỳ dự án nào. Về cơ bản, nó là một hình ảnh có sẵn, trích xuất một vùng rất nhỏ của nó, chia tỷ lệ lên đến 100%, sau đó sử dụng thuật toán làm mịn hình ảnh để tạo ra một nền mờ mát mẻ.
Để sử dụng nó làm hình ảnh nội tuyến trong bất kỳ nền nào của phần tử HTML, chỉ cần nhấp vào nút Tạo CSS và bạn đã sẵn sàng. Lưu ý rằng các hình ảnh được sử dụng đều là hình ảnh lưu trữ miền công cộng nên không lo về bản quyền.
05. Mô hình

Hiện tại, một trong những vấn đề lớn nhất trong thiết kế web là trọng lượng trang, điều này có ảnh hưởng rất lớn đến chuyển đổi, giữ chân, SEO và tất nhiên, người dùng của bạn sẽ thất vọng như thế nào khi họ sử dụng kết nối chậm. Bây giờ, đây là một cách nhanh chóng và dễ dàng để theo dõi trọng lượng trang của trang web của bạn.
Cài đặt tiện ích mở rộng trình duyệt này và bạn sẽ thấy biểu tượng bánh rán bên cạnh thanh địa chỉ của mình. Mỗi khi bạn nhấn vào nó, nó sẽ tính toán ‘ngân sách hiệu suất’ dựa trên tab hiện đang mở trong trình duyệt của bạn. Bạn cũng có thể định cấu hình so sánh dựa trên đối thủ cạnh tranh hoặc bất kỳ con số nào bạn đưa ra. Trình duyệt Calories có sẵn dưới dạng tiện ích mở rộng trình duyệt cho Chrome, Firefox và Opera.
07. Vectary

Bạn muốn tham gia vào 3D? Vectary là một công cụ dựa trên trình duyệt nhằm mục đích giúp cả người mới bắt đầu và các nhà sản xuất có kinh nghiệm dễ dàng tạo các thiết kế 3D. Bạn có thể tạo thiết kế của mình trong người dùng trình duyệt web bằng cách sử dụng một loạt thanh trượt và công cụ tạo mô hình tiêu chuẩn, đồng thời chúng sẽ tự động được lưu vào đám mây, cho phép dễ dàng chia sẻ và truy cập. Vectary vẫn chưa có bản phát hành đầy đủ, nhưng bạn có thể đăng ký tại trang web để truy cập vào bản beta đã đóng.