

Chúng tôi đã bắt kịp với Giles Colborne, đồng sáng lập và giám đốc điều hành của cxpartners. Một trong những công ty tư vấn thiết kế kinh nghiệm độc lập hàng đầu thế giới, Colborne là tác giả của Đơn giản và có thể sử dụng, một cuốn sách về chủ đề đơn giản nhằm mục đích đặc biệt cho các nhà thiết kế tương tác.
Điều gì sẽ còn lại sau sự thổi phồng của chatbot? Ai / cái gì sẽ tồn tại?
Giles Colborne: Vấn đề với sự cường điệu là nó khiến mọi người đưa mọi thứ ra ngoài đó mà không phân biệt nó tốt hay không và nó khuyến khích mọi người cho rằng mọi thứ đều có thể xảy ra, vì vậy họ đã tiếp cận quá mức. Đó là câu chuyện tương tự với bất kỳ công nghệ mới hoặc đang nổi nào.
Vì vậy, sau khi cường điệu hóa, tôi mong đợi một vài ví dụ và mẫu tốt, vững chắc, đơn giản, mạnh mẽ sẽ xuất hiện để chúng ta từ từ xây dựng những trải nghiệm phức tạp hơn. Thật tuyệt vời khi lắng nghe những lời quảng cáo và ước mơ, nhưng nếu bạn đang xây dựng một hệ thống để mọi người dựa vào, bạn đừng ngại làm điều gì đó đơn giản và hữu ích.
Tôi nghĩ rằng với bất kỳ hệ thống nào dựa vào học máy (và rất nhiều giao diện ngôn ngữ tự nhiên dựa vào học máy), những người có tập dữ liệu lớn sẽ có lợi thế hơn. Tôi muốn hy vọng điều đó không biến thành khóa nền tảng.
Quay trở lại những ngày đầu của Internet tiêu dùng, chúng tôi tránh bị khóa nền tảng nhờ vào web, có đặc điểm kỹ thuật mở mà bất kỳ ai cũng có thể sử dụng. Thật khó để thấy điều gì đó tương tự xảy ra vào khoảng thời gian này - luật pháp có thể cần được áp dụng. Nhưng tất cả những điều đó có lẽ vẫn còn nhiều năm nữa.
- Cách thiết kế trải nghiệm chatbot
Lợi ích của chatbot và giao diện người dùng đàm thoại là gì?
GC: Đầu tiên, tôi nên phân biệt giữa chatbot và giao diện người dùng đàm thoại và Giao diện ngôn ngữ tự nhiên (NLI) đầy đủ. Chatbots đôi khi yêu cầu người dùng chọn từ một số câu trả lời có thể - giống như hệ thống IVR khủng khiếp sắp xếp các cuộc gọi thoại trên đường dây điện thoại ("nhấn 1 để hỏi số dư, nhấn 2 cho dịch vụ khách hàng, v.v."). NLI cho phép bạn nhập câu trả lời bằng ngôn ngữ của bạn và sau đó trả lời dựa trên đó. Tôi quan tâm hơn đến NLI và đó là trọng tâm của tôi.
Điều tôi thích về NLI là hầu như không có giao diện người dùng để học. Các ứng dụng như Facebook Messenger là một trong những ứng dụng được sử dụng phổ biến nhất trên điện thoại thông minh hiện nay. Giao diện người dùng đơn giản và ý tưởng đằng sau chúng rất dễ hiểu. Vì vậy, xây dựng các dịch vụ trên giao diện quen thuộc, được sử dụng rộng rãi đó có vẻ là một ý tưởng hay - miễn là bản thân các dịch vụ đó dễ sử dụng.
Hơn thế nữa, nếu bạn có thể xây dựng một giao diện hoạt động trên một cái gì đó thực sự cơ bản như SMS, thì giao diện đó sẽ hoạt động trên Facebook Messenger hoặc WhatsApp hoặc một số nền tảng trò chuyện khác - vì vậy, có lời hứa rằng bạn có thể mở rộng phạm vi tiếp cận của mình.
Sở thích đối với các dịch vụ loại trò chuyện tăng lên khi bạn nhìn vào khán giả trẻ hơn. Họ đã lớn lên với mạng xã hội và dường như họ thích tương tác với các loại dịch vụ đó hơn là điện thoại hoặc email. Tuy nhiên, tất nhiên, đây là giao diện vốn dĩ có thể tiếp cận được với những người khiếm thị hoặc khiếm thính và người dùng ở mọi lứa tuổi đều dễ hiểu.

Tuy nhiên, điều làm tôi thích thú là Giao diện Ngôn ngữ Tự nhiên có nghĩa là chúng ta có thể thiết kế các hệ thống cảm thấy con người hơn. Cuộc trò chuyện của con người có rất nhiều phẩm chất thú vị mà giao diện người dùng đồ họa phải vật lộn với.
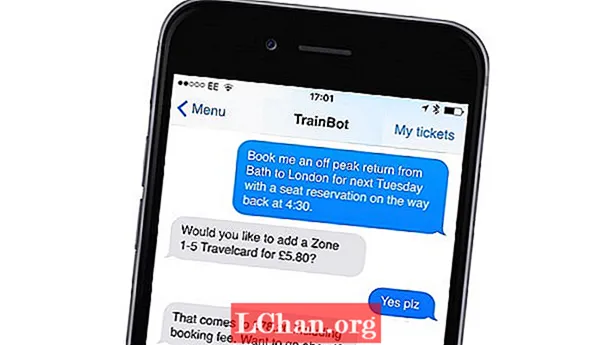
Ví dụ: nếu bạn đang nhờ một người giúp tìm thứ gì đó, chẳng hạn như vé máy bay, bạn thường bắt đầu với một mô tả khá mơ hồ và từ từ đưa ra một vài lựa chọn tốt. Chúng tôi có thể làm điều đó trong các giao diện tìm kiếm nhiều mặt vào lúc này, nhưng mọi người phải vật lộn để sử dụng chúng một cách hiệu quả - đặc biệt là trên màn hình nhỏ. Những gì bạn có xu hướng nhận được trên màn hình nhỏ là một loạt các menu mà bạn đi sâu vào. Điều đó có thể cảm thấy rắc rối hoặc khó hiểu. Giao diện ngôn ngữ tự nhiên có thể bỏ qua điều đó.
Cuối cùng, làn sóng điện toán tiếp theo không phải về máy tính xách tay hay điện thoại di động - mà là về môi trường đầy thiết bị thông minh biết bạn và tương tác với bạn. Bạn không muốn có màn hình cảm ứng trên mọi thiết bị hoặc ứng dụng cho từng thiết bị trên điện thoại thông minh của mình. Bạn muốn có một giao diện chung biết về bạn và bạn có thể giao tiếp dễ dàng. Đó là lý do tại sao tôi nghĩ NLI và công nghệ trí tuệ nhân tạo có vai trò quan trọng như vậy trong thế hệ trải nghiệm người dùng tiếp theo.
Và một số cạm bẫy trong giao diện trò chuyện là gì và chúng ta có thể tránh chúng như thế nào?
GC: Tôi nghĩ cạm bẫy lớn nhất là tạo ra các cuộc hội thoại trông giống như sơ đồ - những cái mà cuộc đối thoại được phác thảo chi tiết từng phút. Trong thực tế, các cuộc trò chuyện khá mơ hồ và khó hiểu. Nếu bạn cố gắng vạch ra chúng một cách chi tiết, bạn sẽ thiếu sự phức tạp - hoặc bạn chỉ tạo ra một hệ thống IVR khác.
Ví dụ: nếu bạn hỏi ai đó tên của họ, một người có thể cung cấp cho bạn tên đầy đủ của họ bao gồm cả chức danh, trong khi người khác có thể chỉ cho bạn tên của họ. Bạn phải để họ làm điều đó, và sau đó khoanh lại các chi tiết còn thiếu. Đó không phải là lỗi, đó chỉ là một cách trả lời câu hỏi khác.

Làm cách nào chúng tôi có thể cải thiện bot để nâng cao trải nghiệm người dùng?
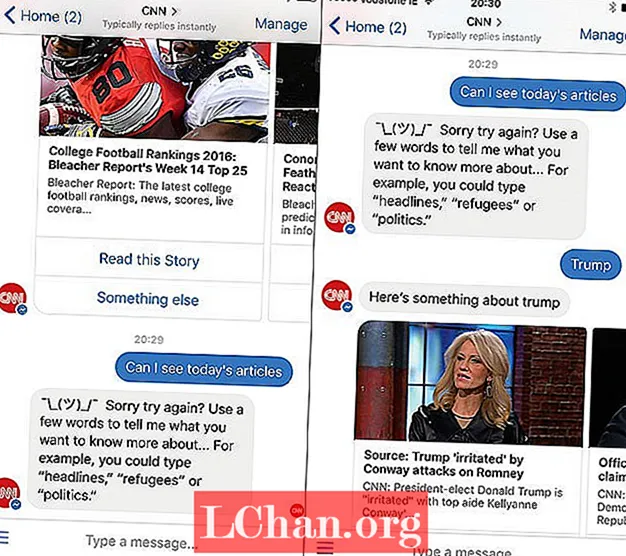
GC: Đặc biệt, khi bạn lắng nghe những người sử dụng hệ thống giọng nói, phần lớn cuộc trò chuyện là về việc người dùng tìm ra cách đặt câu hỏi và học những gì hệ thống có thể và không thể làm. Tôi nghĩ rằng hầu hết các NLI đều làm một công việc tồi tệ trong việc xử lý những tình huống đó.
Ví dụ: giả sử bạn yêu cầu trợ lý giọng nói của mình phát một bài hát, chẳng hạn như 'Bohemian Rhapsody', nhưng bạn nhầm tên và gọi nó là "Mama, just kill a man". Từ quan điểm của người dùng và một con người lắng nghe, người dùng đã đưa ra một yêu cầu hợp lệ và hữu ích. Nhưng hầu hết các trợ lý giọng nói không khớp với tiêu đề và từ bỏ và người dùng trở lại hình vuông.
Loại điều này xảy ra mọi lúc với trợ lý giọng nói, nhưng một người sẽ cố gắng sử dụng thông tin được cung cấp và hỏi một câu hỏi tiếp theo hợp lý như 'Bạn có thể nhớ người đó là của ai không?' Hoặc 'Đó là tiêu đề hay một câu thoại từ bài hát? '. Nếu chúng ta định làm cho những hệ thống này có thể chấp nhận được, chúng ta cần dành nhiều thời gian hơn để suy nghĩ về cách hệ thống sẽ phản hồi khi nó không hiểu.
Một số đặc điểm của chatbot hoặc giao diện người dùng đàm thoại giúp mọi thứ trở nên đúng đắn là gì?
GC: Rất nhiều giao diện người dùng trò chuyện tốt nhất và chatbot không cố gắng làm quá nhiều. Ví dụ: khi bạn đang lái xe và bạn yêu cầu điện thoại thông minh chỉ đường về nhà, sẽ không có nhiều ‘cuộc trò chuyện’ diễn ra - trên thực tế, càng ngắn càng tốt. Nhưng bạn nhận được rất nhiều đầu ra (hướng dẫn lái xe trị giá một giờ) cho đầu vào tối thiểu ("tìm chỉ đường cho tôi về nhà"). Và đầu vào được giữ ở mức tối thiểu vì điện thoại thông minh sử dụng nhiều dữ liệu ngữ cảnh để điền vào chỗ trống - nó cho rằng bạn có nghĩa là chỉ đường lái xe, nó lấy vị trí hiện tại của bạn từ GPS và nó tìm địa chỉ nhà của bạn từ cài đặt điện thoại thông minh của bạn.
Tôi muốn nói rằng đó là những châm ngôn thiết kế khá hay: giữ cho cuộc trò chuyện ngắn gọn, sử dụng dữ liệu theo ngữ cảnh, cung cấp đầu ra tối đa cho đầu vào tối thiểu.

Tiếp theo, thiết kế trò chuyện sẽ diễn ra ở đâu?
GC: Có rất nhiều điều thú vị đang xảy ra ngay bây giờ. Có trợ lý giọng nói phân biệt giữa những người khác nhau trong phòng và trợ lý giọng nói quản lý dòng cảm xúc của cuộc trò chuyện, không chỉ là trao đổi thông tin.
Ngoài ra còn có các công cụ giúp các nhà thiết kế truy cập các tính năng phức tạp dễ dàng hơn và giao diện kết hợp giọng nói và hình ảnh (chẳng hạn như bạn có thể xem hành trình du lịch khi bạn nói chuyện với một đại lý du lịch ảo). Đó là một thời gian thú vị.


